在安裝MVC,ASP.NET AJAX 后都會在新建工程列表中出現一些新的項目模板,通過這些項目模板創建工程后,都會為我們做好一些這些工程需要的配置,或者干脆就創建一些示例工程,為我們簡化了很多配置的工作,并具有一些的學習向導作用。在很多情況下,也許我們也需要自己創建這樣的項目模板,其實步驟非常簡單,下面東坡小編就跟大家分享一下制作Visual Studio項目模板方法步驟。
項目模板的創建非常簡單,我們只需要將希望作為項目模板的工程,導出即可,在Visual Studio 中找到:File >> Export Template

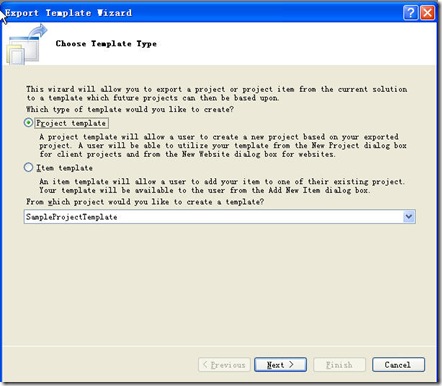
如果當前解決方案中有多個工程,我們可能通過下攔框選擇希望被作為模板的項目,選擇“Project template ”進入下一步:

在這里,你可以選擇是否自動將模板導入到Visual Studio ,還可以選擇是否彈出顯示導出的項目模板,點擊完成即可完成項目模板的導出,并且此時,它會為我們自動導入到Visual Studio中,并且會彈出導出的項目模板目錄,它是一個zip壓縮文件。此時,我們再打開一個Visual Studio,新建項目時即可使用剛剛導出的模板。

到些為止,項目模板的創建已經完成。但是還有一點麻煩的是,每次我們要安裝此模板時,需要手工將該壓縮文件拷貝到項目模板目錄,使用起來不是很方便。我們希望能像安裝文件那樣,雙擊即可完成安裝,不需要手工拷貝文件。此時我們還需要一個文件,.vscontent,來制作.vsi安裝文件。我們在剛剛導出的項目模板目錄中新建名為:SampleProjectTemplate.vscontent的xml文件。它的內容如下:
<?xml version="1.0" encoding="utf-8" ?>
<VSContent xmlns="http://schemas.microsoft.com/developer/vscontent/2005">
<Content>
<FileName>SampleProjectTemplate.zip</FileName>
<DisplayName>Sample Project Template</DisplayName>
<Description>A project template created for this example.</Description>
<FileContentType>VSTemplate</FileContentType>
<ContentVersion>1.0</ContentVersion>
<Attributes>
<Attribute name="ProjectType" value="Visual C#"/>
<Attribute name="ProjectSubType" value="Web"/>
<Attribute name="TemplateType" value="Project"/>
</Attributes>
</Content>
</VSContent>
以上的屬性配置就不多介紹了,需要說明的是ProjectSubType屬性是指定將該模板安裝在Web的項目列表當中。將項目模板的壓縮文件和SampleProjectTemplate.vscontent壓縮成一個ZIP文件,并且修改后綴名為:.vsi 。然后你可以看到的它的圖標發生面什么變化了,雙擊該文件,我們會得到這樣的一個安裝向導界面:

OK,這就是我們需要的一個項目模板安裝文件,直接完成,就可以完成項目模板的安裝和導入。
現在,你就可以開始動手創建自己的項目模板了,享受項目模板帶來的便利了 :)。


 下載
下載 
 下載
下載  下載
下載 
 下載
下載  下載
下載  下載
下載 

 下載
下載  下載
下載  下載
下載  下載
下載 
 下載
下載  下載
下載 
 下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  喜歡
喜歡  頂
頂 難過
難過 囧
囧 圍觀
圍觀 無聊
無聊




 王者榮耀賬號惡
王者榮耀賬號惡 MARVEL Strike
MARVEL Strike  2017年10月手游
2017年10月手游 比官居一品好玩
比官居一品好玩