ExtJS可以用來開發RIA也即富客戶端的AJAX應用,是一個用javascript寫的,主要用于創建前端用戶界面,是一個與后臺技術無關的前端ajax框架。
這是一個學習ExtJS最好的指導書了。

循序漸進,從簡到難。
ExtJS中的數據交互基本上就是以Ajax的方式進行傳遞和實現的,也就是可以不用刷新頁面,就可以訪問服務器的程序進行數據讀取或數據保存等操作。
spket工具安裝詳解
集成:ExtJS,MyEcplise和Spket。
前提:安裝好的myecplise(我用的是MyEcplise10)
步驟:
先安裝Spket
1 下載Spket的jar文件,spket-1.6.18.jar
2 將jar文件解壓到MyEcplise的dropins文件夾下
3 重啟MyEcplise,
4:

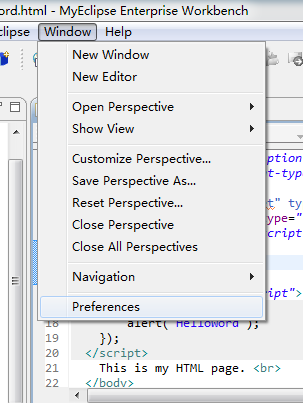
如下圖:Preference中有Spket,說明spket插件導入成功

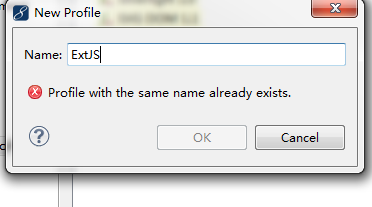
點擊new

點OK
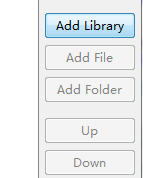
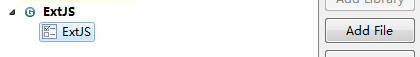
選中ExtJS后點擊ADD Libriary

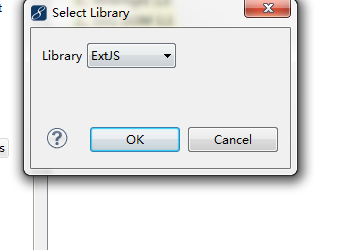
選擇ExtJS

再現在下面的ExtJS 選擇Add File

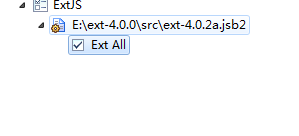
選中下載的ext4.0中src文件甲下的jsb文件,下載的ext4.0文件是沒有jsb這個文件的,需要單獨從網上下載jsb文件,
必須放到src文件夾下,否則代碼則無法提示

選擇ALL

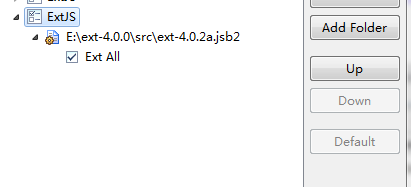
再選擇上面的ExtJS,右邊的選擇框中設置為default(必須這么設置),

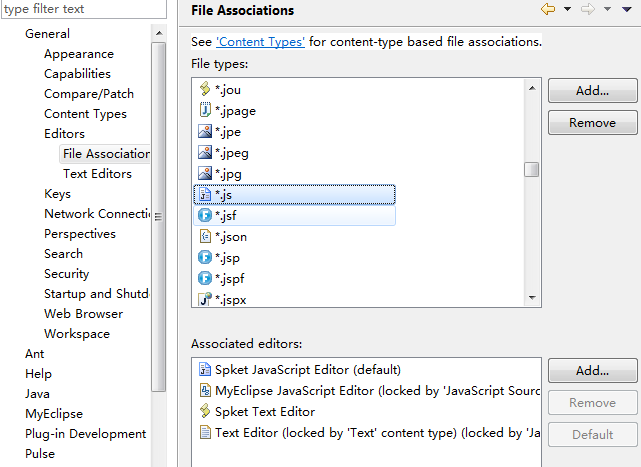
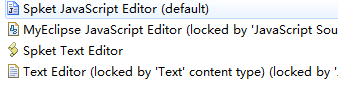
接下來要講spket設置為js的默認編譯器,步驟如下圖:



以上設置完后,將下載的ExtJS文件拷貝到項目中

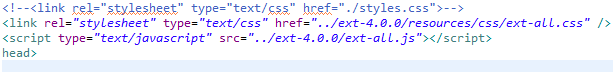
在頁面中引入后就可以了,引入地址需要注意,地址中“..”表示向上提一級目錄,直到html文件與ext文件屬于同一級

主要目錄文件介紹
builds:壓縮后的ExtJS代碼,體積更小,更快;
docs:開發文檔;
examples:官方演示示例;
locale:多國語言資源文件;
pkgs:ExtJS各部分功能的打包文件;
resource:ExtJS所需要的CSS與圖片文件;
src:未壓縮的源代碼目錄;
bootstarp.js:ExtJS庫引導文件,可自動切換ext-all.js與ext-all-debug.js;
ext-all.js:ExtJS核心庫;
ext-all-debug.js:ExtJS核心庫的調試版,調試時使用。
ext-all-debug-w-comments.js:帶注釋的ExtJS核心庫調試版。
在頁面中用到ExtJS至少引入以下文件:
1 resources\css\ext-all.css
2 ext-all.js(如果要對ExtJS代碼進行調試或學習可引入ext-all-debug.js或ext-all-debug-w-comments.js)
到這里,整個環境就搭建完成了,不過spket只能提示一部分代碼,有部分代碼是無法提示的,
所以并不好用,還是看api更全面。
- PC官方版
- 安卓官方手機版
- IOS官方手機版












 DJI 大疆飛行模擬1.4官方版
DJI 大疆飛行模擬1.4官方版
 聯想一鍵禁止驅動更新工具2.26.1 中文綠色版
聯想一鍵禁止驅動更新工具2.26.1 中文綠色版
 關閉硬盤盒自動休眠軟件附教程
關閉硬盤盒自動休眠軟件附教程
 ELM327驅動1.0 官方版
ELM327驅動1.0 官方版
 PowerPCB電路設計實用教程pdf電子版
PowerPCB電路設計實用教程pdf電子版
 PowerPCB高速電子電路設計與應用pdf高清電子版
PowerPCB高速電子電路設計與應用pdf高清電子版
 電路及電工技術基礎pdf高清電子版
電路及電工技術基礎pdf高清電子版
 硬盤壞道修復教程doc 免費版
硬盤壞道修復教程doc 免費版
 Revit MEP入門教程官方版doc 最新版
Revit MEP入門教程官方版doc 最新版
 新編電腦組裝與硬件維修從入門到精通pdf 高清免費版
新編電腦組裝與硬件維修從入門到精通pdf 高清免費版
 硬件系統工程師寶典pdf免費電子版
硬件系統工程師寶典pdf免費電子版
 xbox one手柄連接電腦教程doc完整免費版
xbox one手柄連接電腦教程doc完整免費版
 硬件工程師入門教程pdf高清免費下載
硬件工程師入門教程pdf高清免費下載
 Hyper-v虛擬機如何訪問USB設備doc完整版
Hyper-v虛擬機如何訪問USB設備doc完整版
 電腦主板跳線的接法詳解doc最新免費版
電腦主板跳線的接法詳解doc最新免費版
 線性穩壓器基礎知識pdf完整版
線性穩壓器基礎知識pdf完整版
 ModelSim簡明使用教程pdf版
ModelSim簡明使用教程pdf版
 數字電子技術基礎教程(閻石第5版)pdf版
數字電子技術基礎教程(閻石第5版)pdf版
 電路第五版邱關源pdf高清免費版
電路第五版邱關源pdf高清免費版
 計算機組成與設計硬件軟件接口第五版pdf附答案完整版
計算機組成與設計硬件軟件接口第五版pdf附答案完整版
 金融煉金術(原版)pdf格式【中文完整版】
金融煉金術(原版)pdf格式【中文完整版】
 深入PHP面向對象模式與實踐(中文第三版)pdf高清掃描版【完整版】
深入PHP面向對象模式與實踐(中文第三版)pdf高清掃描版【完整版】
 HADOOP實戰(中文第二版)pdf清晰完整電子版
HADOOP實戰(中文第二版)pdf清晰完整電子版
 大數據時代 生活工作與思維的大變革pdf中文完整版免費下載
大數據時代 生活工作與思維的大變革pdf中文完整版免費下載
 U盤裝系統(優盤安裝操作系統)圖解教程 PDFpdf完整高清版【附源代碼】免費下載
U盤裝系統(優盤安裝操作系統)圖解教程 PDFpdf完整高清版【附源代碼】免費下載
 機械設計手冊第五版電子版pdf高清免費版
機械設計手冊第五版電子版pdf高清免費版
 證券分析第六版pdf格式高清免費版【完整版】
證券分析第六版pdf格式高清免費版【完整版】
 瘋狂java講義(第3版)pdf (中文版)電子版
瘋狂java講義(第3版)pdf (中文版)電子版





 明朝那些事兒無刪減txt全集下載
明朝那些事兒無刪減txt全集下載 JGJ145-2013混凝土結構后錨固技術規程pdf完
JGJ145-2013混凝土結構后錨固技術規程pdf完 公路養護安全作業規程JTG H30—2015pdf高清
公路養護安全作業規程JTG H30—2015pdf高清 課程表空白表格【免費下載版】
課程表空白表格【免費下載版】 裝配式混凝土結構技術規程JGJ1-2014pdf電子
裝配式混凝土結構技術規程JGJ1-2014pdf電子 混凝土強度檢驗評定標準GB/T50107-2010電子
混凝土強度檢驗評定標準GB/T50107-2010電子 標準視力表高清大圖(A4打印版視力表)bmp格式
標準視力表高清大圖(A4打印版視力表)bmp格式 普通混凝土配合比設計規程JGJ/55-2011pdf電
普通混凝土配合比設計規程JGJ/55-2011pdf電 熱交換器GB/T151-2014pdf電子完整高清版免費
熱交換器GB/T151-2014pdf電子完整高清版免費 鋼筋焊接及驗收規程JGJ18-2012pdf掃描高清版
鋼筋焊接及驗收規程JGJ18-2012pdf掃描高清版