html5 canvas游戲開發實戰從認識html5和javascript的面向對象開始展開,全書共包括四大部分,在介紹每個游戲開發的過程時,都會包括游戲分析、開發過程、代碼解析和小結等相關內容,以幫助讀者了解每種類型游戲開發的詳細步驟,讓讀者徹底掌握各種類型游戲的開發思想。
html5 canvas游戲開發實戰目錄
前 言
第一部分 準備工作篇
第1章 準備工作
1.1 HTML5介紹
1.1.1 什么是HTML5
1.1.2 HTML5的新特性
1.2 Canvas簡介
1.2.1 Canvas標簽的歷史
1.2.2 Canvas的定義和用法
1.2.3 如何使用Canvas來繪圖
1.2.4 Canvas的限制
1.3 開發與運行環境的準備
1.3.1 瀏覽器的支持
1.3.2 準備一個本地的服務器
1.4 開發工具的選擇
1.5 測試與上傳代碼
1.6 JavaScript中的面向對象
1.6.1 類
1.6.2 靜態類
1.6.3 繼承
1.7 小結
第二部分 基礎知識篇
第2章 Canvas基本功能
2.1 繪制基本圖形
2.1.1 畫線
2.1.2 畫矩形
2.1.3 畫圓
2.1.4 畫圓角矩形
2.1.5 擦除Canvas畫板
2.2 繪制復雜圖形
2.2.1 畫曲線
2.2.2 利用clip在指定區域繪圖
2.2.3 繪制自定義圖形
2.3 繪制文本
2.3.1 繪制文字
2.3.2 文字設置
2.3.3 文字的對齊方式
2.4 圖片操作
2.4.1 利用drawImage繪制圖片
2.4.2 利用getImageData和putImageData繪制圖片
2.4.3 利用createImageData新建像素
2.5 小結
第3章 Canvas高級功能
3.1 變形
3.1.1 放大與縮小
3.1.2 平移
3.1.3 旋轉
3.1.4 利用transform矩陣實現多樣化的變形
3.2 圖形的渲染
3.2.1 繪制顏色漸變效果的圖形
3.2.2 顏色合成之globalCompositeOperation屬性
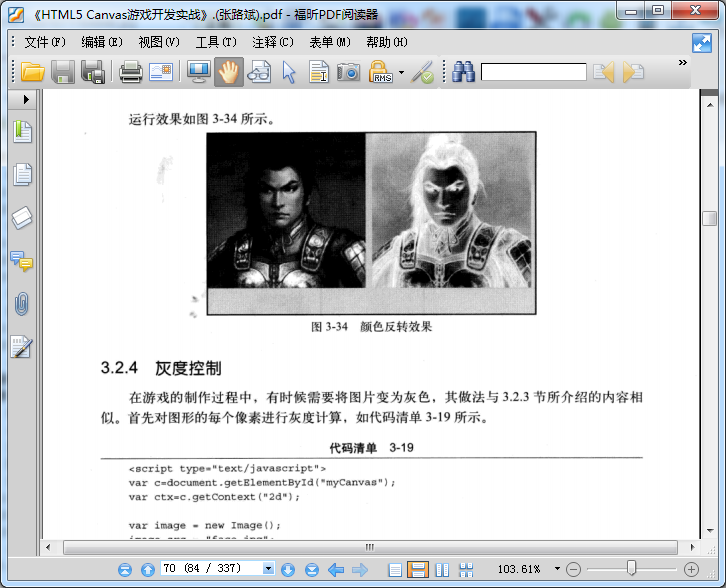
3.2.3 顏色反轉
3.2.4 灰度控制
3.2.5 陰影效果
3.3 自定義畫板
3.3.1 畫板的建立
3.3.2 Canvas畫布的導出功能
3.4 小結
第4章 lufylegend開源庫件
4.1 lufylegend庫件簡介
4.1.1 工作原理
4.1.2 庫件使用流程
4.2 圖片的加載與顯示
4.2.1 圖片顯示舉例
4.2.2 LBitmapData對象
4.2.3 LBitmap對象
4.3 層的概念
4.4 使用LGraphics對象繪圖
4.4.1 繪制矩形
4.4.2 繪制圓
4.4.3 繪制任意多邊形
4.4.4 使用Canvas的原始繪圖函數進行繪圖
4.4.5 使用LSprite對象進行繪圖
4.4.6 使用LGraphics對象繪制圖片
4.5 文本
4.5.1 文本屬性
4.5.2 輸入框
4.6 事件
4.6.1 鼠標事件
4.6.2 循環事件
4.6.3 鍵盤事件
4.7 按鈕
4.8 動畫
4.9 小結
第三部分 開發實戰篇
第5章 從簡單做起-“石頭剪子布”游戲
5.1 游戲分析
5.2 必要的JavaScript知識
5.2.1 隨機數
5.2.2 條件分支
5.3 分層實現
5.4 各個層的基本功能
5.4.1 基本畫面顯示
5.4.2 結果層的顯示
5.4.3 控制層的顯示
5.5 出拳
5.6 結果判定
5.7 小結
第6章 開發“俄羅斯方塊”游戲
6.1 游戲分析
6.2 必要的JavaScript知識
6.3 游戲標題畫面顯示
6.4 向游戲里添加方塊
6.5 控制方塊的移動
6.5.1 鍵盤事件
6.5.2 觸屏事件
6.6 方塊的消除和得分的顯示
6.7 小結
第7章 開發“是男人就下一百層”游戲
7.1 游戲分析
7.2 游戲標題畫面顯示
7.3 讀取圖片與背景顯示
7.4 添加一個靜止的地板
7.5 添加游戲主角
7.5.1 讓游戲主角出現在畫面上
7.5.2 通過鍵盤事件來控制游戲主角的移動
7.5.3 通過觸屏事件來控制游戲主角的移動
7.6 添加多種多樣的地板
7.6.1 會消失的地板
7.6.2 帶刺的地板
7.6.3 帶有彈性的地板
7.6.4 向左和向右移動的地板
7.7 游戲數據的顯示
7.8 游戲結束與重開
7.9 小結
第8章 開發射擊類游戲
8.1 游戲分析
8.2 添加一架可控飛機
8.2.1 添加一個飛機類
8.2.2 可控飛機類
8.3 為飛機添加多樣化的子彈
8.3.1 建立一個子彈類
8.3.2 單發子彈
8.3.3 多發子彈
8.3.4 環形子彈
8.3.5 反向子彈
8.4 添加敵機
8.4.1 建立一個敵機類
8.4.2 建立一個敵機Boss類
8.5 碰撞檢測
8.5.1 飛機與子彈的碰撞
8.5.2 我機與敵機的碰撞
8.6 子彈的變更
8.6.1 建立一個彈藥類
8.6.2 彈藥與我機的碰撞
8.7 飛機生命值的顯示
8.8 游戲勝利與失敗判定
8.9 小結
第9章 開發物理游戲
9.1 Box2D簡介
9.2 Box2dWeb在lufylegend庫件中的使用
9.3 創建各種各樣的物體
9.3.1 矩形物體
9.3.2 圓形物體
9.3.3 多邊形物體
9.4 響應鼠標拖拽物體
9.5 關節(Joint)
9.5.1 距離關節(b2DistanceJointDef)
9.5.2 旋轉關節(b2RevoluteJointDef)
9.5.3 滑輪關節(b2PulleyJointDef)
9.5.4 移動關節(b2PrismaticJoint)
9.5.5 齒輪關節(b2GearJoint)
9.5.6 懸掛關節(b2LineJoint)
9.5.7 焊接關節(b2WeldJoint)
9.5.8 鼠標關節(Mouse Joint)
9.6 力
9.7 碰撞檢測
9.8 鏡頭移動
9.9 做一個簡單的物理游戲
9.10 小結
第10章 開發網絡游戲
10.1 HTTP通信
10.1.1 如何實現HTTP通信
10.1.2 HTTP通信的弊端
10.2 Socket通信
10.2.1 區分Socket通信和HTTP通信
10.2.2 服務器端
10.2.3 客戶端
10.3 利用WebSocket實現簡單的聊天室
10.4 做一款多人在線的坦克大戰
10.4.1 服務器
10.4.2 客戶端
10.5 小結
第四部分 技能提高篇
第11章 提高效率的分析
11.1 繪圖時使用小數的影響
11.2 drawImage和putImageData的效率比較
11.3 區域更新和圖片大小對繪圖效率的影響
11.4 圖片格式對繪圖效率的影響
11.5 優化代碼以提高整體效率
11.5.1 使用位運算
11.5.2 少用Math靜態類
11.5.3 優化算法
11.6 小結
html5 canvas游戲開發實戰節選




- PC官方版
- 安卓官方手機版
- IOS官方手機版
















 下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  DJI 大疆飛行模擬1.4官方版
DJI 大疆飛行模擬1.4官方版
 聯想一鍵禁止驅動更新工具2.26.1 中文綠色版
聯想一鍵禁止驅動更新工具2.26.1 中文綠色版
 關閉硬盤盒自動休眠軟件附教程
關閉硬盤盒自動休眠軟件附教程
 ELM327驅動1.0 官方版
ELM327驅動1.0 官方版
 PowerPCB電路設計實用教程pdf電子版
PowerPCB電路設計實用教程pdf電子版
 PowerPCB高速電子電路設計與應用pdf高清電子版
PowerPCB高速電子電路設計與應用pdf高清電子版
 電路及電工技術基礎pdf高清電子版
電路及電工技術基礎pdf高清電子版
 硬盤壞道修復教程doc 免費版
硬盤壞道修復教程doc 免費版
 Revit MEP入門教程官方版doc 最新版
Revit MEP入門教程官方版doc 最新版
 新編電腦組裝與硬件維修從入門到精通pdf 高清免費版
新編電腦組裝與硬件維修從入門到精通pdf 高清免費版
 硬件系統工程師寶典pdf免費電子版
硬件系統工程師寶典pdf免費電子版
 xbox one手柄連接電腦教程doc完整免費版
xbox one手柄連接電腦教程doc完整免費版
 硬件工程師入門教程pdf高清免費下載
硬件工程師入門教程pdf高清免費下載
 Hyper-v虛擬機如何訪問USB設備doc完整版
Hyper-v虛擬機如何訪問USB設備doc完整版
 電腦主板跳線的接法詳解doc最新免費版
電腦主板跳線的接法詳解doc最新免費版
 線性穩壓器基礎知識pdf完整版
線性穩壓器基礎知識pdf完整版
 ModelSim簡明使用教程pdf版
ModelSim簡明使用教程pdf版
 數字電子技術基礎教程(閻石第5版)pdf版
數字電子技術基礎教程(閻石第5版)pdf版
 電路第五版邱關源pdf高清免費版
電路第五版邱關源pdf高清免費版
 計算機組成與設計硬件軟件接口第五版pdf附答案完整版
計算機組成與設計硬件軟件接口第五版pdf附答案完整版
 金融煉金術(原版)pdf格式【中文完整版】
金融煉金術(原版)pdf格式【中文完整版】
 深入PHP面向對象模式與實踐(中文第三版)pdf高清掃描版【完整版】
深入PHP面向對象模式與實踐(中文第三版)pdf高清掃描版【完整版】
 HADOOP實戰(中文第二版)pdf清晰完整電子版
HADOOP實戰(中文第二版)pdf清晰完整電子版
 大數據時代 生活工作與思維的大變革pdf中文完整版免費下載
大數據時代 生活工作與思維的大變革pdf中文完整版免費下載
 U盤裝系統(優盤安裝操作系統)圖解教程 PDFpdf完整高清版【附源代碼】免費下載
U盤裝系統(優盤安裝操作系統)圖解教程 PDFpdf完整高清版【附源代碼】免費下載
 機械設計手冊第五版電子版pdf高清免費版
機械設計手冊第五版電子版pdf高清免費版
 證券分析第六版pdf格式高清免費版【完整版】
證券分析第六版pdf格式高清免費版【完整版】
 瘋狂java講義(第3版)pdf (中文版)電子版
瘋狂java講義(第3版)pdf (中文版)電子版





 明朝那些事兒無刪減txt全集下載
明朝那些事兒無刪減txt全集下載 JGJ145-2013混凝土結構后錨固技術規程pdf完
JGJ145-2013混凝土結構后錨固技術規程pdf完 公路養護安全作業規程JTG H30—2015pdf高清
公路養護安全作業規程JTG H30—2015pdf高清 課程表空白表格【免費下載版】
課程表空白表格【免費下載版】 裝配式混凝土結構技術規程JGJ1-2014pdf電子
裝配式混凝土結構技術規程JGJ1-2014pdf電子 混凝土強度檢驗評定標準GB/T50107-2010電子
混凝土強度檢驗評定標準GB/T50107-2010電子 標準視力表高清大圖(A4打印版視力表)bmp格式
標準視力表高清大圖(A4打印版視力表)bmp格式 普通混凝土配合比設計規程JGJ/55-2011pdf電
普通混凝土配合比設計規程JGJ/55-2011pdf電 熱交換器GB/T151-2014pdf電子完整高清版免費
熱交換器GB/T151-2014pdf電子完整高清版免費 鋼筋焊接及驗收規程JGJ18-2012pdf掃描高清版
鋼筋焊接及驗收規程JGJ18-2012pdf掃描高清版