HTML5 Canvas核心技術圖形動畫與游戲開發(以下簡稱html5 canvas核心技術),該書主要內容為Canvas動畫制作方面的基礎知識,這本書對于開發游戲的基礎講解的含金量很足,另外,該書對html5的基礎介紹,特別是對動畫效果制作,精靈,物理效果,碰撞檢測這幾章介紹的特別好,本節內容東坡小編為大家整理帶來的是一份pdf格式完整中文版html5 canvas核心技術電子書,需要下載查閱的朋友點擊本文相應的下載地址進行下載即可!
HTML5 Canvas核心技術圖形動畫與游戲開發內容簡介
該書共分為11章。第1章介紹了canvas元素及如何在網絡應用程序中使用它;第2章深入研究了如何使用Canvas的API進行繪制;第3章告訴讀者如何繪制并操作Canvas中的文本;第4章專門講解圖像、圖像的操作及視頻處理;第5章介紹如何實現平滑的動畫效果;第6章講解如何用JavaScript語言來實現精靈;第7章展示了如何在動畫中模擬物理效果;第8章介紹了進行碰撞檢測所用的技術;第9章以一個簡單但是高效的游戲引擎開始,提供了游戲制作所需的全部支持功能;第10章討論了實現自定義控件的通用方法;第11章專門講述如何實現基于Canvas的手機應用程序。
html5 canvas核心技術電子書目錄
譯者序
前言
第1章 基礎知識 1
1.1 canvas元素 1
1.1.1 canvas元素的大小與繪圖表面的大小 4
1.1.2 canvas元素的api 5
1.2 canvas的繪圖環境 6
1.2.1 2d繪圖環境 6
1.2.2 canvas狀態的保存與恢復 8
1.3 本書程序清單的規范格式 9
1.4 開始學習html5 10
1.4.1 規范 10
1.4.2 瀏覽器 11
1.4.3 控制臺與調試器 11
1.4.4 性能 13
1.5 基本的繪制操作 15
1.6 事件處理 18
1.6.1 鼠標事件 18
1.6.2 鍵盤事件 22
.1.6.3 觸摸事件 23
1.7 繪制表面的保存與恢復 23
1.8 在canvas中使用html元素 25
1.9 打印canvas的內容 32
1.10 離屏canvas 35
1.11 基礎數學知識簡介 37
1.11.1 求解代數方程 37
1.11.2 三角函數 38
1.11.3 向量運算 39
1.11.4 根據計量單位來推導等式 42
1.12 總結 44
第2章 繪制 45
2.1 坐標系統 46
2.2 canvas的繪制模型 47
2.3 矩形的繪制 48
2.4 顏色與透明度 50
2.5 漸變色與圖案 52
2.5.1 漸變色 52
2.5.2 圖案 54
2.6 陰影 57
2.7 路徑、描邊與填充 60
2.7.1 路徑與子路徑 63
2.7.2 剪紙效果 64
2.8 線段 69
2.8.1 線段與像素邊界 70
2.8.2 網格的繪制 71
2.8.3 坐標軸的繪制 72
2.8.4 橡皮筋式的線條繪制 74
2.8.5 虛線的繪制 79
2.8.6 通過擴展canvasrenderingcontext2d來繪制虛線 80
2.8.7 線段端點與連接點的繪制 81
2.9 圓弧與圓形的繪制 83
2.9.1 arc()方法的用法 83
2.9.2 以橡皮筋式輔助線來協助用戶畫圓 85
2.9.3 arcto()方法的用法 86
2.9.4 刻度儀表盤的繪制 88
2.10 貝塞爾曲線 93
2.10.1 二次方貝塞爾曲線 93
2.10.2 三次方貝塞爾曲線 95
2.11 多邊形的繪制 97
2.12 高級路徑操作 102
2.12.1 拖動多邊形對象 102
2.12.2 編輯貝塞爾曲線 107
2.12.3 自動滾動網頁,使某段路徑所對應的元素顯示在視窗中 115
2.13 坐標變換 116
2.13.1 坐標系的平移、縮放與旋轉 116
2.13.2 自定義的坐標變換 119
2.14 圖像合成 123
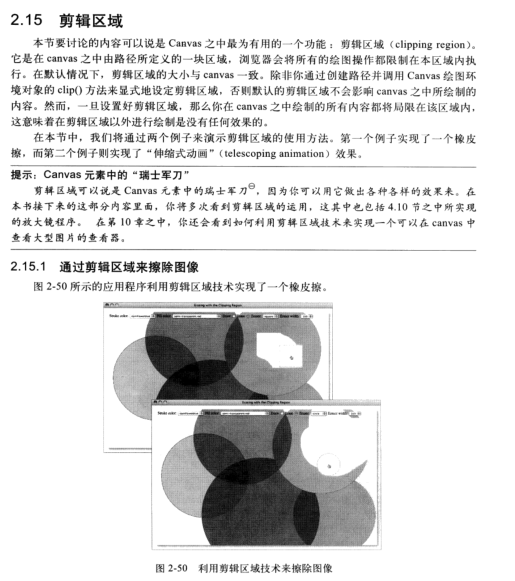
2.15 剪輯區域 128
2.15.1 通過剪輯區域來擦除圖像 128
2.15.2 利用剪輯區域來制作伸縮式動畫 133
2.16 總結 135
第3章 文本 137
3.1 文本的描邊與填充 137
3.2 設置字型屬性 141
3.3 文本的定位 144
3.3.1 水平與垂直定位 144
3.3.2 將文本居中 146
3.3.3 文本的度量 147
3.3.4 繪制坐標軸旁邊的文本標簽 148
3.3.5 繪制數值儀表盤周圍的文本標簽 151
3.3.6 在圓弧周圍繪制文本 152
3.4 實現文本編輯控件 154
3.4.1 指示文本輸入位置的光標 154
3.4.2 在canvas中編輯文本 159
3.4.3 文本段的編輯 163
3.5 總結 174
第4章 圖像與視頻 175
4.1 圖像的繪制 176
4.1.1 在canvas之中繪制圖像 176
4.1.2 drawimage()方法的用法 177
4.2 圖像的縮放 179
4.3 將一個canvas繪制到另一個canvas之中 183
4.4 離屏canvas 186
4.5 操作圖像的像素 189
4.5.1 獲取圖像數據 189
4.5.2 修改圖像數據 195
4.6 結合剪輯區域來繪制圖像 208
4.7 以圖像制作動畫 211
4.8 圖像繪制的安全問題 216
4.9 性能 216
4.9.1 對比drawimage(htmlimage)、drawimage(htmlcanvas)與putimagedata()的繪圖效率 217
4.9.2 在canvas中繪制另一個canvas與繪制普通圖像之間的對比;在繪制時縮放圖像與保持原樣之間的對比 217
4.9.3 遍歷圖像數據 218
4.10 放大鏡 222
4.10.1 使用離屏canvas 224
4.10.2 接受用戶從文件系統中拖放進來的圖像 225
4.11 視頻處理 227
4.11.1 視頻格式 227
4.11.2 在canvas中播放視頻 229
4.11.3 視頻處理 230
4.12 總結 234
第5章 動畫 235
5.1 動畫循環 235
5.1.1 通過requestanimationframe()方法讓瀏覽器來自行決定幀速率 237
5.1.2 internet explorer瀏覽器對requestanimationframe()功能的實現 241
5.1.3 可移植于各瀏覽器平臺的動畫循環邏輯 241
5.2 幀速率的計算 248
5.3 以不同的幀速率來執行各種任務 249
5.4 恢復動畫背景 250
5.4.1 利用剪輯區域來處理動畫背景 250
5.4.2 利用圖塊復制技術來處理動畫背景 252
5.5 利用雙緩沖技術繪制動畫 253
5.6 基于時間的運動 254
5.7 背景的滾動 257
5.8 視差動畫 261
5.9 用戶手勢 264
5.10 定時動畫 266
5.10.1 秒表 266
5.10.2 動畫計時器 269
5.11 動畫制作的最佳指導原則 270
5.12 總結 271
第6章 精靈 272
6.1 精靈概述 273
6.2 精靈繪制器 275
6.2.1 描邊與填充繪制器 275
6.2.2 圖像繪制器 279
6.2.3 精靈表繪制器 281
6.3 精靈對象的行為 284
6.3.1 將多個行為組合起來 285
6.3.2 限時觸發的行為 287
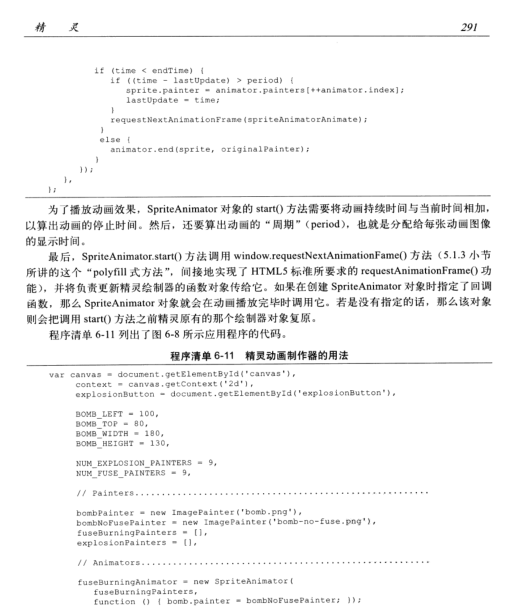
6.4 精靈動畫制作器 289
6.5 基于精靈的動畫循環 293
6.6 總結 294
第7章 物理效果 295
7.1 重力 295
7.1.1 物體的下落 296
7.1.2 拋射體彈道運動 298
7.1.3 鐘擺運動 307
7.2 時間軸扭曲 311
7.3 時間軸扭曲函數 315
7.4 時間軸扭曲運動 317
7.4.1 沒有加速度的線性運動 319
7.4.2 逐漸加速的緩入運動 320
7.4.3 逐漸減速的緩出運動 322
7.4.4 緩入緩出運動 323
7.4.5 彈簧運動與彈跳運動 324
7.5 以扭曲后的幀速率播放動畫 326
7.6 總結 332
第8章 碰撞檢測 333
8.1 外接圖形判別法 333
8.1.1 外接矩形判別法 333
8.1.2 外接圓判別法 334
8.2 碰到墻壁即被彈回的小球 336
8.3 光線投射法 337
8.4 分離軸定理(sat)與最小平移向量(mtv) 340
8.4.1 使用分割軸定理檢測碰撞 340
8.4.2 根據最小平移向量應對碰撞 362
8.5 總結 373
第9章 游戲開發 374
9.1 游戲引擎 374
9.1.1 游戲循環 376
9.1.2 加載圖像 382
9.1.3 同時播放多個聲音 384
9.1.4 鍵盤事件 385
9.1.5 高分榜 386
9.1.6 游戲引擎源代碼 387
9.2 游戲原型 395
9.2.1 游戲原型程序的html代碼 396
9.2.2 原型程序的游戲循環 399
9.2.3 游戲原型程序的加載畫面 400
9.2.4 暫停畫面 402
9.2.5 按鍵監聽器 404
9.2.6 游戲結束及高分榜 404
9.3 彈珠臺游戲 407
9.3.1 游戲循環彈珠 408
9.3.2 彈珠精靈 410
9.3.3 重力與摩擦力 411
9.3.4 彈板的移動 412
9.3.5 處理鍵盤事件 413
9.3.6 碰撞檢測 416
9.4 總結 425
第10章 自定義控件 426
10.1 圓角矩形控件 427
10.2 進度條控件 433
10.3 滑動條控件 437
10.4 圖像查看器控件 446
10.5 總結 454
第11章 移動平臺開發 455
11.1 移動設備的視窗 456
11.2 媒體特征查詢技術 461
11.2.1 媒體特征查詢與css 461
11.2.2 用javascript程序應對媒體特征的變化 462
11.3 觸摸事件 464
11.3.1 touchevent對象 464
11.3.2 touchlist對象 465
11.3.3 touch對象 466
11.3.4 同時支持觸摸事件與鼠標事件 466
11.3.5 手指縮放 468
11.4 ios5 469
11.4.1 應用程序圖標及啟動畫面 469
11.4.2 利用媒體特征查詢技術設置ios5系統的應用程序圖標及啟動畫面 470
11.4.3 以不帶瀏覽器飾件的全屏模式運行應用程序 471
11.4.4 應用程序的狀態欄 471
11.5 虛擬鍵盤 472
11.6 總結 485
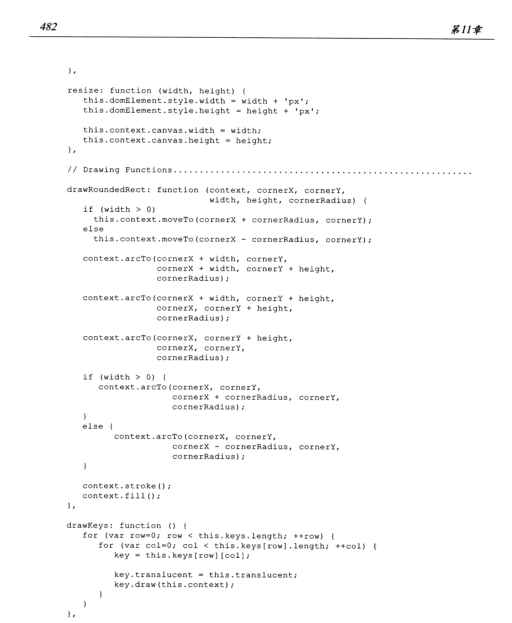
html5 canvas核心技術電子書內容截圖






 花影塔羅牌使用手冊(中譯全彩)pdf格式免費電
花影塔羅牌使用手冊(中譯全彩)pdf格式免費電 華為P8用戶指南pdf格式免費版【使用手冊】
華為P8用戶指南pdf格式免費版【使用手冊】 08G101-11施工常見問題答疑圖解pdf格式高清
08G101-11施工常見問題答疑圖解pdf格式高清 讀書手抄報版面設計圖大全pdf格式【讀書手抄
讀書手抄報版面設計圖大全pdf格式【讀書手抄 美味燒烤完全圖解pdf格式免費版【高清彩版】
美味燒烤完全圖解pdf格式免費版【高清彩版】







 GB50016-2014建筑設計防火規范pdf格式免費版
GB50016-2014建筑設計防火規范pdf格式免費版 瘋狂android講義第3版pdf高清掃描版【中文版
瘋狂android講義第3版pdf高清掃描版【中文版