JavaScript Dom編程藝術是一本講述一種程序設計語言的書,但它也適合Web設計師閱讀。具體地說,本書是為那些喜歡使用CSS和XHTML并愿意遵守編程規范的Web設計師們編寫的。本節內容小編為大家真理帶來的是一份pdf格式完整電子版JavaScript Dom編程藝術(中文第二版),該電子書內容完整詳細,有需要的朋友點擊本文相應的下載地址進行下載即可!
JavaScript Dom編程藝術(中文第二版)內容簡介
本書講述了JavaScript和DOM的基礎知識,但重點放在DOM編程技術背后的思路和原則:預留退路、循序漸進和以用戶為中心等,這些概念對于任何前端Web開發工作都非常重要。本書將這些概念貫穿在書中的所有代碼示例中,使你看到用來創建圖片庫頁面的腳本、用來創建動畫效果的腳本和用來豐富頁面元素呈現效果的腳本,最后結合所講述的內容創建了一個實際的網站。
JavaScript Dom編程藝術(中文第二版)目錄
第1章 javascript簡史 1
1.1 javascript的起源 2
1.2 瀏覽器之爭 3
1.2.1 dhtml 3
1.2.2 瀏覽器之間的沖突 4
1.3 制定標準 5
1.3.1 瀏覽器以外的考慮 5
1.3.2 瀏覽器之爭的結局 6
1.3.3 新的開始 6
1.4 小結 7
第2章 javascript語法 9
2.1 準備工作 9
2.2 語法 11
2.3 語句 11
2.4 變量 13
2.4.1 數據類型 15
2.4.2 數組 17
2.5 操作 20
2.6 條件語句 22
2.6.1 比較操作符 23
.2.6.2 邏輯操作符 24
2.7 循環語句 25
2.7.1 while 25
2.7.2 do...while 26
2.7.3 for 27
2.8 函數 27
2.9 對象 31
2.9.1 內建對象 32
2.9.2 宿主對象 33
2.10 小結 33
第3章 dom 35
3.1 文檔:dom中的“d” 35
3.2 對象:dom中的“o” 35
3.3 模型:dom中的“m” 36
3.3.1 節點 38
3.3.2 getelementbyid()方法 42
3.3.3 getelementsbytagname()方法 44
3.4 趁熱打鐵 46
3.4.1 getattribute()方法 46
3.4.2 setattribute()方法 48
3.5 小結 49
第4章 案例研究:javascript美術館 51
4.1 編寫標記語言文檔 52
4.2 編寫javascript函數 54
4.2.1 dom之前的解決方案 55
4.2.2 showpic()函數的代碼清單 56
4.3 javascript函數的調用 56
4.4 對javascript函數進行功能擴展 59
4.4.1 childnodes屬性 59
4.4.2 nodetype屬性 60
4.4.3 在html文檔里增加一段描述性文本 61
4.4.4 用javascript代碼改變<p>元素的文本內容 62
4.4.5 nodevalue屬性 63
4.4.6 firstchild和lastchild屬性 63
4.4.7 利用nodevalue屬性刷新<p>元素的文本內容 64
4.5 小結 68
第5章 javascript編程原則和良好習慣 69
5.1 不要誤解javascript 69
5.1.1 不要歸罪于javascript 70
5.1.2 flash的遭遇 71
5.1.3 質疑 72
5.2 預留退路 72
5.2.1 “javascript:”偽協議 74
5.2.2 內嵌的事件處理函數 74
5.2.3 有何不好 74
5.3 向css學習 75
5.4 分離javascript 78
5.5 向后兼容性 80
5.6 小結 82
第6章 案例研究:javascript美術館改進版 83
6.1 快速回顧 84
6.2 解決“預留退路”問題 84
6.3 解決“分離javascript”問題 85
6.3.1 添加事件處理函數 86
6.3.2 進行必要的檢查 87
6.3.3 創建必要的變量 89
6.3.4 創建循環 90
6.3.5 完成必要的操作 91
6.3.6 完成javascript函數 91
6.3.7 把多個javascript函數綁定到onload事件處理函數上 92
6.4 javascript函數的優化:不要做太多的假設 94
6.4.1 不放過每個細節 97
6.4.2 鍵盤瀏覽功能 99
6.4.3 慎用onkeypress事件處理函數 100
6.4.4 把javascript與css結合起來 102
6.5 dom core和html-dom 105
6.6 小結 106
第7章 動態創建html內容 109
7.1 document.write()方法 110
7.2 innerhtml屬性 111
7.3 dom提供的方法 114
7.3.1 createelement()方法 115
7.3.2 appendchild()方法 116
7.3.3 createtextnode()方法 117
7.4 重回“javascript美術館” 121
7.4.1 insertbefore()方法 123
7.4.2 “javascript美術館”二次改進版 127
7.5 小結 131
7.6 下章簡介 132
第8章 充實文檔的內容 133
8.1 不應該做的事情 133
8.2 把“不可見”變成“可見” 134
8.3 原始內容 135
8.4 xhtml文檔 137
8.5 css 138
8.6 javascript代碼 139
8.6.1 顯示“縮略詞語表” 139
8.6.2 顯示“文獻來源鏈接表” 152
8.6.3 顯示“快速訪問鍵清單” 158
8.7 小結 161
8.8 下章簡介 162
第9章 css-dom 163
9.1 三位一體的網頁 163
9.1.1 結構層 163
9.1.2 表示層 164
9.1.3 行為層 164
9.1.4 分離 165
9.2 style屬性 165
9.2.1 樣式信息的檢索 167
9.2.2 設置樣式信息 172
9.3 何時該用dom腳本去設置樣式信息 174
9.3.1 根據元素在節點樹里的位置來設置樣式信息 174
9.3.2 根據某種條件來設置樣式信息 178
9.3.3 對事件做出響應 182
9.4 classname屬性 184
9.5 小結 188
第10章 用javascript實現動畫效果 191
10.1 何為動畫 191
10.1.1 位置 192
10.1.2 時間 194
10.1.3 抽象化 198
10.2 實用的動畫 205
10.2.1 問題的提出 205
10.2.2 問題的解決 207
10.2.3 css 208
10.2.4 javascript代碼 210
10.2.5 與變量的作用域有關的問題 214
10.3 改進動畫效果 216
10.4 最后的優化 219
10.5 小結 224
第11章 學以致用:javascript網站設計實戰 225
11.1 案例背景介紹 225
11.1.1 原始材料 226
11.1.2 網站的結構 226
11.1.3 網頁的結構 227
11.2 頁面視覺效果設計 228
11.3 css 229
11.4 顏色 231
11.4.1 布局 232
11.4.2 字型 234
11.5 xhtml文檔 236
11.6 javascript腳本 236
11.6.1 當前頁面的標識 238
11.6.2 javascript動畫 242
11.6.3 內部瀏覽 247
11.6.4 javascript美術館 251
11.6.5 改進表格 254
11.6.6 改進表單 259
11.7 小結 268
11.8 下章簡介 268
第12章 展望dom腳本編程技術 269
12.1 web的現狀 269
12.1.1 web瀏覽器 270
12.1.2 web設計師 271
12.1.3 三條腿的凳子 272
12.2 ajax技術 274
12.2.1 xmlhttprequest對象 275
12.2.2 ajax技術的爆發 278
12.2.3 循序漸進:如何運用ajax技術 279
12.2.4 ajax技術的未來 281
12.3 web應用 282
12.4 小結 283
附錄 dom方法和屬性 285
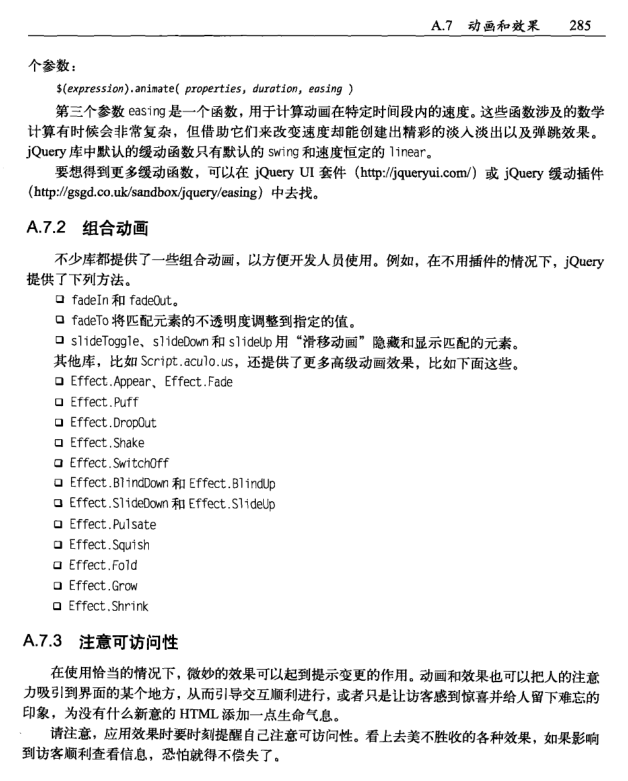
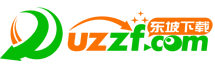
javascript dom編程藝術電子書內容截圖





- PC官方版
- 安卓官方手機版
- IOS官方手機版
















 18CJ87-1圖集(采光、通風、消防排煙天窗)pdf免費版
18CJ87-1圖集(采光、通風、消防排煙天窗)pdf免費版





 17j925-1壓型鋼板圖集pdf高清免費版
17j925-1壓型鋼板圖集pdf高清免費版 17j008擋土墻圖集pdf高清版
17j008擋土墻圖集pdf高清版 05s502閥門井圖集pdf格式高清免費版
05s502閥門井圖集pdf格式高清免費版 14j936 變形縫建筑構造pdf【高清掃描】完整
14j936 變形縫建筑構造pdf【高清掃描】完整 14SS706玻璃鋼化糞池選用與埋設圖集pdf格式
14SS706玻璃鋼化糞池選用與埋設圖集pdf格式