在昨天面向Fast通道發布Build 16299更新之后,今天微軟再次面向該通道的Skip Ahead用戶發送了Windows 10 Build 17004版本更新。小編為大家帶來Windows 10 Build 17004 iso鏡像下載,歡迎大家前來下載更新升級!
推進Fluent Design System設計語言對系統和軟件的改造

修復內容
● 修復了在新標簽頁和開始頁面時候在地址欄進行輸入網址的時候有些時候可能會清除文本并不會進入頁面導航的問題。
● 修復了在Edge瀏覽器中將當前焦點集中在地址欄的時候,導致鍵盤布局調整不合理的情況。
● 修復了PDF文件的標簽預覽中如果是黑色每個縮略圖顯示白邊的問題
● 修復了首次使用Ctrl+F進行搜索的時候,搜索框并不會獲得焦點的問題。同時我們也修復了Ctrl+F文本框之后可能無法在地址欄輸入文字的問題。
● 修復了在兩個Edge窗口進行拖拽標簽頁之后,導致“打開此前標簽頁”無法響應的問題
● 修復了在使用升級版YouTube網頁設計之后無法復制/粘貼以及打印對話框的問題。
● 修復了在PDF文件中按住Ctrl點擊無法在新標簽頁打開鏈接的問題。
● 修復了關閉部分頁面并恢復之后導致PDF文件渲染空白的問題。
● 修復了在某些鍵盤激活的情況下,使用Alt+D無法將焦點鎖定到地址欄的問題。
輸入調整
● 在Facebook Messenger中回車鍵無法正常工作的情況。
● 修復了在UWP應用中在全觸控鍵盤布局中無法使用刪除鍵的問題。
● 修復了在某些單行可編輯文本框中選擇長串字符的時候出現的問題。
已知問題
問題一:在關閉“顯示最近添加的應用”開關后,依舊會出現最近添加的應用的顯示;
問題二:在文件資源管理器中新建一個文件夾并對其進行重命名時,偶現微軟拼音打字后不顯示候選詞的問題,按下Space鍵后首個候選詞會被輸入;
問題三:更新Windows 10 Insider Preview 16257 for PC后,設置的“更新和安全板塊”中的“Windows更新”的“更新歷史記錄”會丟失
問題四:彈出橫幅說明“你的“開始”菜單出現了問題。我們將嘗試在你下一次登錄時修復它”的問題
問題五:Windows Defender安全中心會有概率出現閃退或根本無法打開的問題(經過測試,重新啟動設備可以臨時解決這一問題)。在我的另一個設備上,Windows Defender安全中心的“病毒和威脅防護板塊”中的“掃描歷史記錄”部分會出現完全空白的問題(且無法解決)
問題六:桌面上有些時候會出現“所有控制面板項”
問題七:設置中的“手機”板塊,在點擊“添加手機”后會出現彈出的窗口閃退的問題
問題八:Windows Defender 通知和狀態欄圖標無法正常顯示,在重新啟動Windows資源管理器 問題依舊
問題九:在照片App中刪除本地OneDrive中圖片文件夾的源后,再次打開照片App,OneDrive中圖片文件夾的顯示會再次出現
問題十:偶現在操作中心和設置中的“更新和安全”板塊中的“Windows更新”顯示“獲取預覽版本需要注意你的Microsoft賬戶”的問題
問題十一:在關閉“在開始菜單中偶爾顯示推薦”的開關后,開始菜單偶爾顯示推薦的問題依舊存在
問題十二:使用Microsoft Edge,某些網頁的右鍵菜單會無法彈出,并且會出現整個網頁下的所有內容無法響應。點擊標簽頁欄上的問題標簽會發生無法關閉的問題。卡主一會兒有可能會自動關閉無響應的標簽頁,有的時候還會直接引起Mocrosoft Edge崩潰
問題十三:偶現System進程占用磁盤性能較多
問題十四:應用商店的操作中心通知有時會顯示亂碼
問題十五:微軟拼音在用戶從正在編輯文本的UWP應用跳轉到另一個UWP應用再返回到原先正在編輯文本的UWP應用時偶現無法使用中文輸入方式的問題
問題十六:所有UWP應用在重新啟動、關機再開機后、注銷后再次登錄以及重新加載后一段時間會出現閃退。之后所有UWP應用(包括系統的UWP應用和我安裝的UWP應用,也包括IT之家)都需要重新加載的問題,部分UWP應用還會出現無法加載的問題(暫無解決方法)。在一些UWP應用在重新加載成功后依舊在開始菜單顯示正在加載的進度條
問題十七:在我的另一個設備上安裝該版本的Windows 10后,會在控制面板中顯示一些不存在或打不開的控制面板項目
相關新聞
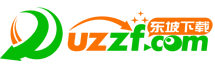
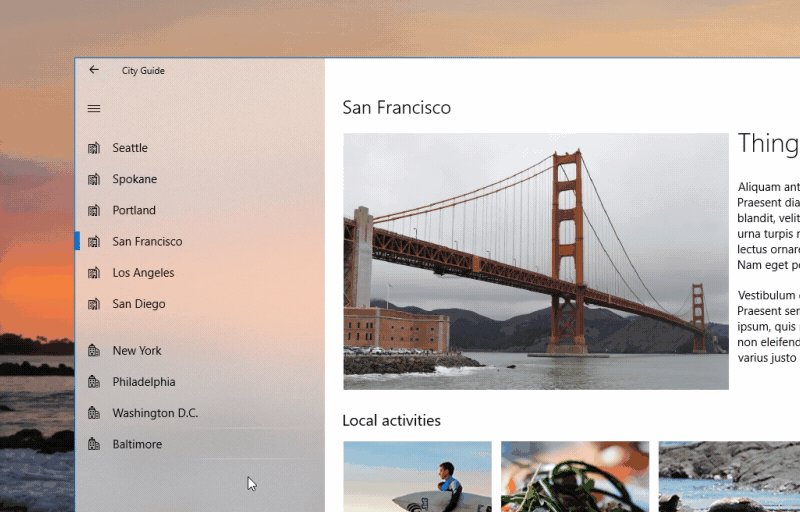
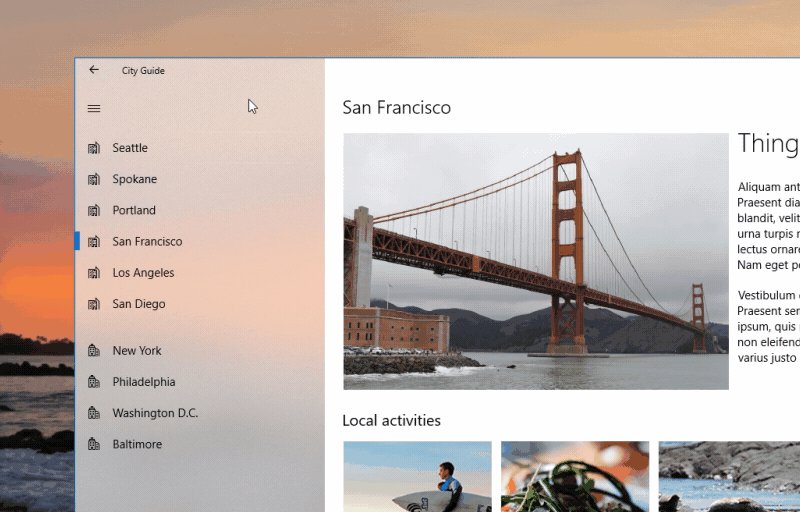
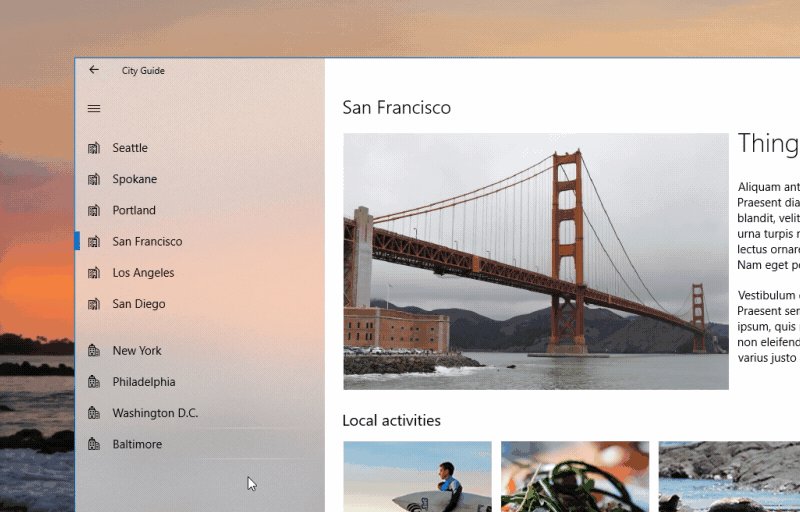
Windows 10 Build 17004并未帶來太多新的功能,主要是進一步推進Fluent Design System設計語言對系統和軟件的改造。在本次版本更新中最直觀的改變在于開始菜單的所有應用列表中新增了“Reveal”滑動特效。
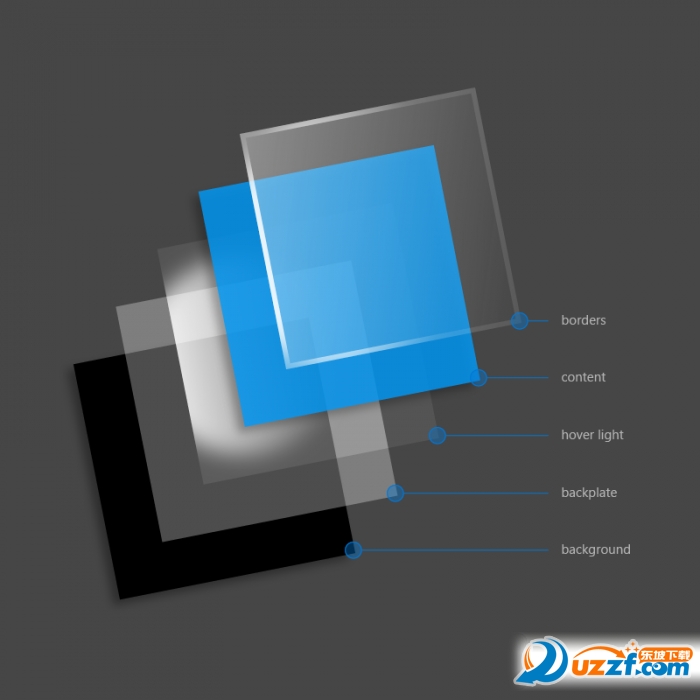
Reveal動畫效果最早獻身于Build 16226版本中,當用戶的鼠標在條目等區域滑動的時候,為了能夠讓用戶知道當前的焦點所在,新增了玻璃窗透視效果。

Reveal共有Hover Reveal和Border Reveal兩種行為。當鼠標在某個項目上懸停或者滑動的時候,那么這個行為就會在光標位置形成一個柔和的光圈,以便于讓用戶當前光標的位置。
而Border Reveal則是部署于當前光標所在位置的元素和元素附近。例如在上述案例中,該條目的長方形圖形上顯示兩個白色橫線,以便于讓用戶當前光標的交互內容。















 Windows 10 RedStone 3 16188 iso鏡像官方正式版
Windows 10 RedStone 3 16188 iso鏡像官方正式版
 Windows 10 Build 16179 iso鏡像官方正式版
Windows 10 Build 16179 iso鏡像官方正式版
 Windows 10 Build 1709 iso鏡像官方正式版
Windows 10 Build 1709 iso鏡像官方正式版


 Hasleo WinToHDD Technician(系統重裝工具)5.8 中文版
Hasleo WinToHDD Technician(系統重裝工具)5.8 中文版
 nsis中文版(NullSoft Scriptable Install System)3.08.0.0 漢化增強版
nsis中文版(NullSoft Scriptable Install System)3.08.0.0 漢化增強版
 Advanced Installer綠色破解版19.7.1 漢化中文版
Advanced Installer綠色破解版19.7.1 漢化中文版
 Adobe Acrobat PRO DC 2021 破解版2021.001.20135 中文免費版
Adobe Acrobat PRO DC 2021 破解版2021.001.20135 中文免費版
 ventoy裝機神器1.0.45 官方版
ventoy裝機神器1.0.45 官方版
 EasyRC一鍵重裝1.4.6 官方電腦版
EasyRC一鍵重裝1.4.6 官方電腦版
 FirPE維護系統軟件(Windows PE)1.6.0 官方最新版
FirPE維護系統軟件(Windows PE)1.6.0 官方最新版
 洋蔥頭云重裝3.68.0.0 免費版
洋蔥頭云重裝3.68.0.0 免費版
 極客裝機大師官方版1.0.3.2最新版
極客裝機大師官方版1.0.3.2最新版
 Enigma Virtual Box 9.0中文去廣告版
Enigma Virtual Box 9.0中文去廣告版
 AutoPlay Menu Builder 8.0 最新中文版【附 Seve (Radio Edit) 音樂播放器】
AutoPlay Menu Builder 8.0 最新中文版【附 Seve (Radio Edit) 音樂播放器】
 advanced installer 14.9破解版【附破解補丁】
advanced installer 14.9破解版【附破解補丁】
 Win10 LTSB 優化精簡版32/64位鏡像文件
Win10 LTSB 優化精簡版32/64位鏡像文件
 Windows 10 RS4快速預覽版17115官方下載
Windows 10 RS4快速預覽版17115官方下載
 Windows 10 Build 17110 iso鏡像快速預覽版
Windows 10 Build 17110 iso鏡像快速預覽版
 Win10創意者Build 15063.936KB4077528 64位版
Win10創意者Build 15063.936KB4077528 64位版
 Windows 10 Build 17107新版 iso鏡像官方正式版
Windows 10 Build 17107新版 iso鏡像官方正式版
 Windows 10 Build 17083 iso鏡像官方正式版
Windows 10 Build 17083 iso鏡像官方正式版
 Win10 SDK Build 17061最新版64位免費版
Win10 SDK Build 17061最新版64位免費版
 Windows 10 Build 17063 iso鏡像官方最新版
Windows 10 Build 17063 iso鏡像官方最新版
 Win10秋季創意者KB4058043補丁1.0 官方版
Win10秋季創意者KB4058043補丁1.0 官方版
 云騎士裝機大師12.7.48.1950 官方最新版
云騎士裝機大師12.7.48.1950 官方最新版
 韓博士裝機大師裝機版12.8.49.2350 官方版
韓博士裝機大師裝機版12.8.49.2350 官方版
 小白一鍵重裝系統2020尊享版12.6.48.2090 免費版
小白一鍵重裝系統2020尊享版12.6.48.2090 免費版
 小屁孩一鍵重裝電腦版5.2.2.5 官方版
小屁孩一鍵重裝電腦版5.2.2.5 官方版
 火鳳安裝包制作大師(hofosetup)8.4.3.188 最新版
火鳳安裝包制作大師(hofosetup)8.4.3.188 最新版
 多系統U盤啟動盤制作工具(YUMI)2.0.6.9 綠色免費版
多系統U盤啟動盤制作工具(YUMI)2.0.6.9 綠色免費版
 黑鯊裝機大師11.5.47.1530 官方最新版
黑鯊裝機大師11.5.47.1530 官方最新版
 大白菜U盤啟動制作工具5.12. 16.9.0.9新年特別版
大白菜U盤啟動制作工具5.12. 16.9.0.9新年特別版
 大師兄在線重裝系統工具7.0 綠色免費版
大師兄在線重裝系統工具7.0 綠色免費版
 順心一鍵重裝系統(菜鳥首選)1.0.0.1 正式版
順心一鍵重裝系統(菜鳥首選)1.0.0.1 正式版
 系統之家一鍵重裝2020最新版11.5.47.1530 官方版
系統之家一鍵重裝2020最新版11.5.47.1530 官方版





 win10激活工具一鍵永久激活免費版10.0 官方
win10激活工具一鍵永久激活免費版10.0 官方 暗巷易語言全能免殺加殼工具1.0 綠色免費版
暗巷易語言全能免殺加殼工具1.0 綠色免費版 XP系統純凈版【最小包100M】2610 最新完整S
XP系統純凈版【最小包100M】2610 最新完整S Windows10神州網信政府版64位破解版v1703(B
Windows10神州網信政府版64位破解版v1703(B windows系統安裝器(WinNTSetup)5.2.5 綠色便
windows系統安裝器(WinNTSetup)5.2.5 綠色便 優啟通(EasyU)8.3 官網最新版【網盤下載】
優啟通(EasyU)8.3 官網最新版【網盤下載】 Setup Factory(安裝工廠)9.0.3.0 漢化綠色版
Setup Factory(安裝工廠)9.0.3.0 漢化綠色版