Dreamweaver CC 2017是一款網頁制作編輯軟件,此版本最新加入了新的代碼編輯器,代碼更快靈活,還有實時瀏覽器預覽CSS預處理器支持等強大功能,利用它可以輕而易舉的制作出跨平臺限制以及跨瀏覽器限制的網頁。

Dreamweaver CC 2017安裝教程
1、下載軟件包,以管理員身份運行set-up.exe;

2、軟件開始自動安裝;

3、安裝完成,直接關閉下圖所示頁面;

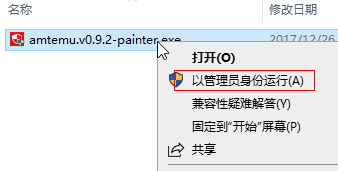
4、以管理員身份運行破解補丁;

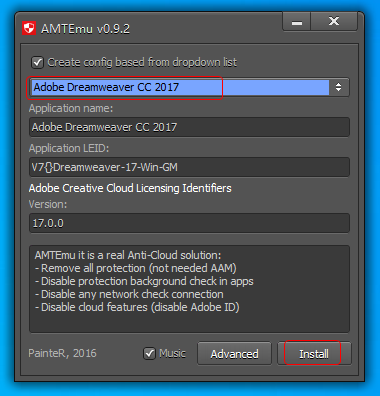
5、選中對應的軟件版本,點擊install;

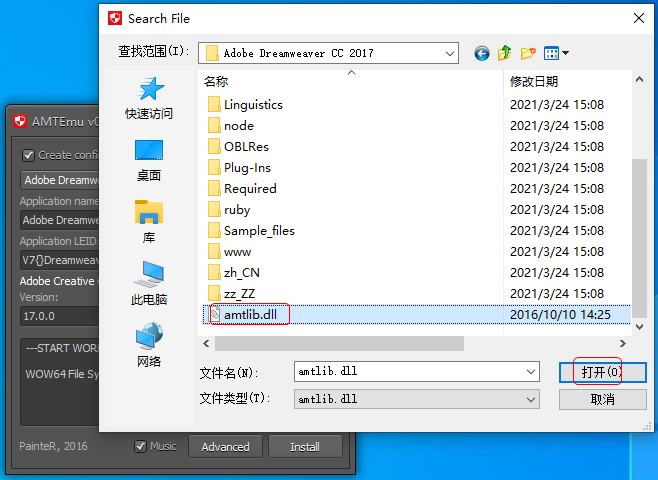
6、在彈出的框框中找到軟件安裝目錄下的amtlib.dll文件,點擊打開;

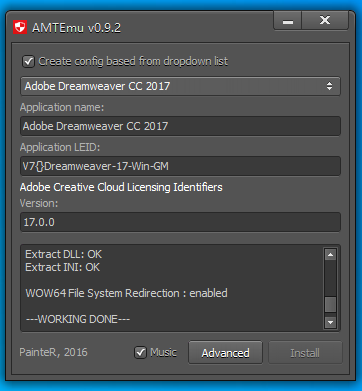
7、破解完成!

Dreamweaver CC 2017功能
全新代碼編輯器
已針對 Dreamweaver 中的代碼編輯器提供了若干可增強工作效率的功能,以使您快速且高效地完成編碼任務。
代碼提示可幫助新用戶了解 HTML、CSS 和其他 Web 標準,自動縮進、代碼著色和可調整大小的字體等視覺輔助功能可幫助減少錯誤,使您的代碼更易閱讀。
代碼提示
Dreamweaver 中的代碼提示功能已得到增強,可為所選代碼提供更多有用信息。
在 Dreamweaver 的早期版本中,鍵入一個右尖括號后,只會顯示相關代碼的下拉列表。
在此版本中,不僅會顯示相關代碼,還會顯示更多有助于您快速掌握 HTML、CSS 和 Dreamweaver 自帶的其他 Web 技術的信息。
增強的代碼提示功能
有關詳細信息,請參閱代碼提示和代碼補全。
代碼顯示增強功能
代碼的整體外觀已得到增強,可讀性更高。您可以看到代碼格式設置、代碼顏色和字體大小調整方面的改進。
代碼格式設置
在編寫代碼時,Dreamweaver 會實現代碼自動縮進,以避免手動縮進錯誤,同時改善可讀性。
代碼著色
Dreamweaver 目前支持針對更多文件類型的代碼著色。
代碼著色支持目前適用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、屬性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接從“代碼”視圖中的狀態欄更改不同文件類型的語法高亮顯示。
字體大小調整
在不離開“代碼”視圖的情況下,使用以下鍵盤快捷鍵調整字體大小:
Ctrl++(Win) 或 Cmd++(Mac) 可增大字體大小
Ctrl+-(Win) 或 Cmd+-(Mac) 可減小字體大小
Ctrl+0(Win) 或 Cmd+0(Mac) 可重置為默認字體大小
有關上述所有更改的詳細信息,請參閱 Dreamweaver 中的編碼環境。
CSS 預處理器支持
Dreamweaver 目前支持常用的 CSS 預處理器(如 Sass、Less 和 SCSS),提供完整的代碼著色、代碼提示和編譯功能,可幫助您節省時間并生成更簡潔的代碼。
CSS 預處理器支持
有關 Dreamweaver 對 CSS 預處理器的支持的詳細信息,請參閱 CSS 預處理器。
在瀏覽器中實時預覽
無需手動刷新瀏覽器,即可在瀏覽器中快速實時預覽代碼更改。Dreamweaver 現已與您的瀏覽器連接,因此無需重新加載頁面即可在瀏覽器中快速顯示更改。
在瀏覽器中實時預覽更改
有關詳細信息,請參閱實時預覽。
快速編輯相關代碼文件
要快速更改代碼,請將光標放在特定代碼片段上并使用上下文菜單,或按 Ctrl-E(針對 Windows 系統)或 Cmd-E(針對 Mac 系統)以打開“快速編輯”功能。
Dreamweaver 會顯示上下文特定的代碼選項和內嵌工具。
有關詳細信息,請參閱快速編輯。
無需打開多個文件或選項卡,即可快速編輯相關代碼
上下文相關 CSS 文檔
Dreamweaver 在“代碼”視圖中針對 CSS 屬性提供上下文相關文檔。
現在您無需從 Dreamweaver 外部訪問網頁即可了解或查閱 CSS 屬性。要顯示 CSS 幫助,請按 Ctrl+K(針對 Windows 系統)或 Cmd+K(針對 Mac 系統)。
Dreamweaver “代碼”視圖界面中 CSS 的快速文檔幫助
有關詳細信息,請參閱上下文相關 CSS 文檔。
可利用多個光標編寫和編輯代碼
要同時編寫多行代碼,可使用多個光標。
此功能可以大大提高工作效率,因為您不必多次編寫同一行代碼。
調用多個光標
要在連續多行內添加光標,請按住 Alt 鍵,然后單擊并垂直拖動。
要在不連續的多個行內添加光標,請按住 Ctrl 鍵,然后單擊要放置光標的各個行。
要選中連續多行的文本,請按住 Alt 鍵并沿對角線方向拖動
要選中不連續的多行文本,請先選中部分文本,然后按住 Ctrl 鍵(Windows 系統)或 Cmd 鍵(Mac 系統),再繼續選中其余文本。
有關詳細信息,請參閱使用多個光標加快編碼速度。
現代化的用戶界面
Dreamweaver 已經過重新設計,具備更直觀的可自定義界面,更易于訪問的菜單和面板,以及僅向您顯示所需工具的可配置的上下文相關工具欄。
該新界面還提供從淺色到深色的四級對比度,因此更便于閱讀和編輯代碼行。
對菜單、工作區和工具欄的更改
此版本的 Dreamweaver 也對菜單、工具欄和工作區進行了重新設計。繼續閱讀以詳細了解上述更改。
工作區更改
對 Dreamweaver 界面進行了優化,添加了以下默認工作區:
開發人員工作區
此工作區已最小化,默認情況下僅包括開發人員對網站進行編碼時最必不可少的面板,例如“文件”面板和“代碼片段”面板。
標準工作區
此工作區包括您處理代碼和設計時所需的所有內容,例如“文件”、“CC 庫”,“CSS Designer”、“插入”、“DOM”、“資源”和“代碼片段”面板。
注意: 選擇某個工作區后,您可以添加或刪除面板,以進行自定義。有關自定義工作區的更多信息,請參閱創建自定義工作區。
在此版本的 Dreamweaver 中,您可以使用觸發鍵插入代碼片段。
觸發鍵是為代碼片段指定的用戶友好型文本字符串。例如,對用于創建 mailto 鏈接的代碼片段,您可以鍵入“mailto”并將其設置為觸發鍵。
指定觸發鍵后,請將光標置于文檔中,鍵入“mailto”,并按 Tab 鍵。Dreamweaver 隨即會將相關代碼片段插入到您的文檔中。
有關“代碼片段”面板的更多信息,請參閱利用代碼片段重復使用代碼。
“文件”面板更改
對“文件”面板進行了重新設計,使之更簡潔、更易于使用。
簡單地說,“文件”面板將僅顯示您計算機中本地文件的列表。隨著您更多地使用“文件”面板來設置站點、設置到遠程服務器的連接、啟用存回和取出,“文件”面板中將出現更多選項。
有關“文件”面板更改的更多信息,請參閱重新設計的“文件”面板。
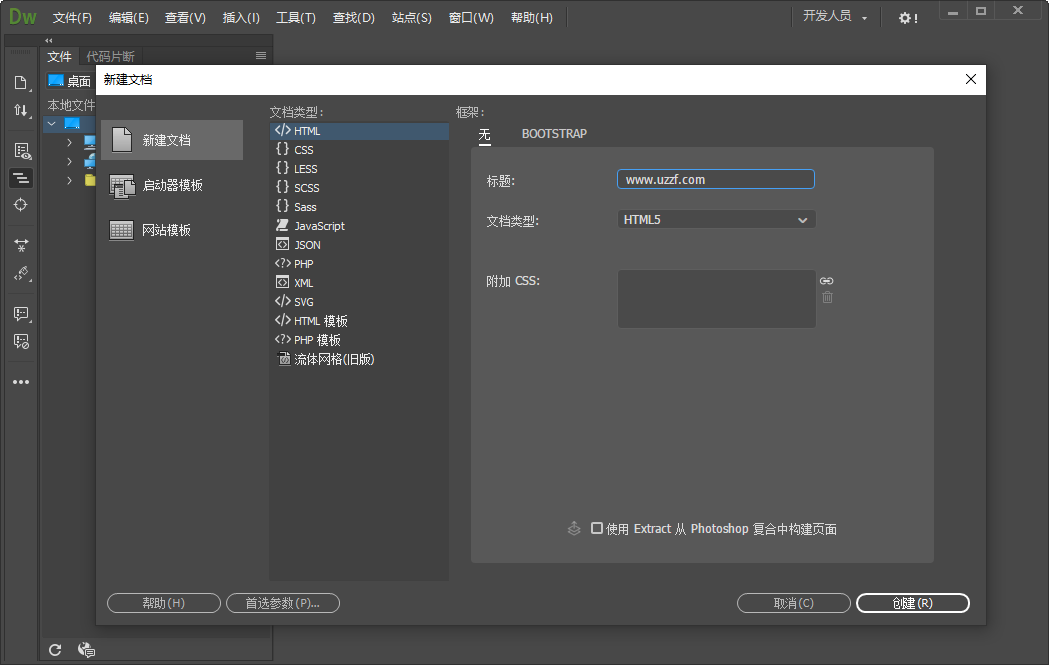
“歡迎”屏幕和“首次使用體驗”中的更改
啟動 Dreamweaver 或關閉所有 Dreamweaver 文檔時會顯示新的“開始”工作區。您可以在“開始”工作區方便地訪問最近使用過的文件、庫和起始頁模板。
如果更喜歡之前的對話框,您也可以按 Ctrl/Cmd + O 啟動“打開”對話框,或按 Ctrl/Cmd + N 啟動“新建文檔”對話框。
為幫助您快速適應 Dreamweaver CC 2017 工作區中的更改,我們為您提供了“首次使用體驗”。您可以快速完成自定義體驗,以找到適合您的工作區和主題選項。
有關詳細信息,請參閱 Dreamweaver 工作區。
查找和替換中的實時高亮顯示
全新的無干擾“查找和替換”工具欄位于窗口頂部,不會阻擋屏幕的任何部分。
總體而言,與 Dreamweaver 的早期版本相比,“查找替換”功能更加便捷且高效。現在,Dreamweaver 在您在“查找”面板中鍵入搜索字符串時便查找該字符串,并在當前文檔中高亮顯示該字符串的所有實例。
有關詳細信息,請參閱查找和替換文本。
Creative Cloud 資源改進
您可以對存儲在 Creative Cloud 中的所有資源(包括 Creative Cloud 庫中的文件,使用 CC 桌面產品創建的資源以及移動項目)進行歸檔和還原,并可以添加注釋和查看版本歷史記錄。
發生崩潰后自動恢復文件
如果 Dreamweaver 因系統錯誤、停電或其他問題導致意外關閉,您可以恢復對編輯中的文件所做的所有未保存更改。
- PC官方版
-
 adobe acrobat xi pro破解版11.0 免費版附破解補丁
adobe acrobat xi pro破解版11.0 免費版附破解補丁
 Adobe Dreamweaver CC 2015官方版+破解補丁16.0 免費版
Adobe Dreamweaver CC 2015官方版+破解補丁16.0 免費版
 Adobe Dreamweaver CC 2014中文特別版14.0 精簡版
Adobe Dreamweaver CC 2014中文特別版14.0 精簡版
 adobe flash cs4綠色版10.0 中文免費版
adobe flash cs4綠色版10.0 中文免費版
 Adobe Flash CS4官方版v10.0 簡體中文完整版
Adobe Flash CS4官方版v10.0 簡體中文完整版
 adobe flash pro cs5中文版11.0 官方版
adobe flash pro cs5中文版11.0 官方版















 ps touch手機中文版3.2.4 漢化版
ps touch手機中文版3.2.4 漢化版
 Adobe Scan官方下載22.01.19-regular 安卓中文版
Adobe Scan官方下載22.01.19-regular 安卓中文版
 Adobe Photoshop Fix安卓版1.1.0 最新版
Adobe Photoshop Fix安卓版1.1.0 最新版
 Adobe Utility(Adobe視頻編輯軟件)1.0.999 中文免費版
Adobe Utility(Adobe視頻編輯軟件)1.0.999 中文免費版
 Adobe Draw(矢量圖制作軟件)3.5.1手機免費版
Adobe Draw(矢量圖制作軟件)3.5.1手機免費版
 Adobe Scan蘋果版17.11.30 蘋果官方版
Adobe Scan蘋果版17.11.30 蘋果官方版
 Adobe Acrobat Reader蘋果版24.05.00 官方最新版
Adobe Acrobat Reader蘋果版24.05.00 官方最新版
 Adobe Experience Design app1.1 官網ios最新版【附教程】
Adobe Experience Design app1.1 官網ios最新版【附教程】
 Adobe Lightroom CC蘋果版3.2.1 最新版
Adobe Lightroom CC蘋果版3.2.1 最新版
 Adobe Photoshop Express(高級攝影編輯)5.3 ios蘋果版
Adobe Photoshop Express(高級攝影編輯)5.3 ios蘋果版





 Dreamweaver CC 2019精簡版19.1 中文特別版
Dreamweaver CC 2019精簡版19.1 中文特別版
 Dreamweaver 2020中文特別版20.0 精簡版
Dreamweaver 2020中文特別版20.0 精簡版
 Dreamweaver 2020綠化版20.2 免費版
Dreamweaver 2020綠化版20.2 免費版
 Adobe Dreamweaver 2020直裝破解版20.0 簡體中文版
Adobe Dreamweaver 2020直裝破解版20.0 簡體中文版
 Dreamweaver 2021精簡版21.0 優化版
Dreamweaver 2021精簡版21.0 優化版
 Dreamweaver 2021綠化版21.0 免費版
Dreamweaver 2021綠化版21.0 免費版
 DW2021(Dreamweaver 2021破解版)21.2 中文免費版
DW2021(Dreamweaver 2021破解版)21.2 中文免費版
 Adobe Dreamweaver CC 2019直裝破解版19.2 最新版
Adobe Dreamweaver CC 2019直裝破解版19.2 最新版
 Antenna Web Design Studio(可視化網頁設計)6.6 最新免費版
Antenna Web Design Studio(可視化網頁設計)6.6 最新免費版
 巔云傻瓜式自助建站系統3.0 免費版
巔云傻瓜式自助建站系統3.0 免費版
 Emlog仿站專用工具1.0 免費版
Emlog仿站專用工具1.0 免費版
 關聯切片軟件(自動生成divcss)4.1.0.0 官方版
關聯切片軟件(自動生成divcss)4.1.0.0 官方版
 php/asp網站程序本地調試工具5.1 免費版
php/asp網站程序本地調試工具5.1 免費版
 Asp網站助手加解密工具1.2 中文綠色版
Asp網站助手加解密工具1.2 中文綠色版
 阿里飛冰ice(Iceworks)2.12.1 官方版
阿里飛冰ice(Iceworks)2.12.1 官方版
 HTML一鍵打包工具1.4.0 官方版
HTML一鍵打包工具1.4.0 官方版
 Oxygen XML Editor 20免費版20.1 最新版
Oxygen XML Editor 20免費版20.1 最新版
 搜易網頁制作王v1.2 綠色版
搜易網頁制作王v1.2 綠色版
 博碩網頁設計助理4.1 免費版
博碩網頁設計助理4.1 免費版
 墨刀桌面客戶端0.6.4 官方版
墨刀桌面客戶端0.6.4 官方版
 墨刀sketch插件v2.3 最新版
墨刀sketch插件v2.3 最新版
 墨刀原型設計軟件(MockingBot)1.2.5 官方版
墨刀原型設計軟件(MockingBot)1.2.5 官方版
 adobe fireworks cs6綠色中文版12.0.0.236 簡體中文綠色版
adobe fireworks cs6綠色中文版12.0.0.236 簡體中文綠色版
 Adobe Dreamweaver CC2019簡體中文版19.0 免費版
Adobe Dreamweaver CC2019簡體中文版19.0 免費版
 摩客(mockplus)原型圖設計工具3.6.1.6 官方最新版
摩客(mockplus)原型圖設計工具3.6.1.6 官方最新版
 Amazing Slider網頁制作工具7.2 最新版
Amazing Slider網頁制作工具7.2 最新版
 ProtoPie(交互原型設計工具)4.1.3 最新版
ProtoPie(交互原型設計工具)4.1.3 最新版
 Axure RP Pro 9.0.0(網頁原型設計工具)中文漢化版
Axure RP Pro 9.0.0(網頁原型設計工具)中文漢化版
 WeBuilder 2020激活版16.0.0.220綠色便攜版
WeBuilder 2020激活版16.0.0.220綠色便攜版
 原型制作工具AxureRP中文版9.0.0.3672 免費版
原型制作工具AxureRP中文版9.0.0.3672 免費版





 Adobe Dreamweaver CS5綠色版11.0 中文版
Adobe Dreamweaver CS5綠色版11.0 中文版 Dreamweaver 6.0官方中文版免費版【附序列號】
Dreamweaver 6.0官方中文版免費版【附序列號】 Adobe Dreamweaver CC 13.0綠色版中文版
Adobe Dreamweaver CC 13.0綠色版中文版 Dreamweaver6.0精簡安裝版中文免費版【含序列號】
Dreamweaver6.0精簡安裝版中文免費版【含序列號】 扒站神器(仿站必備)7.0 綠色免費版
扒站神器(仿站必備)7.0 綠色免費版 微軟Web平臺安裝程序好助手Web Platform InstallerV3.0
微軟Web平臺安裝程序好助手Web Platform InstallerV3.0 織夢cms密碼重置工具php源碼(GBK和UTF-8兩種編碼)
織夢cms密碼重置工具php源碼(GBK和UTF-8兩種編碼) Dreamweaver CC 2014綠色版14.0 免費版
Dreamweaver CC 2014綠色版14.0 免費版 Adobe Dreamweaver CS5 MAC版官方完整版
Adobe Dreamweaver CS5 MAC版官方完整版 網站瀏覽器兼容測試工具(IETester)0.5.5 官網最新版
網站瀏覽器兼容測試工具(IETester)0.5.5 官網最新版