純水晶按鈕,可用來做一些網站平面的素材。
沒什么寫的,下面給大家一個教程,如果覺得小編為您提供的不喜歡,就自己動手做吧。
1、首先我們在PS里新建一文件,大小為 500x500px,白色背景。

2、使用圓角矩形(半徑為10px),繪制我們的質感圖標的輪廓。

3、隨后我們使用鋼筆工具為每條邊的中點增加一個矢量點,隨后用直接選擇工具將四條邊的中點向外拖動一點距離,目的是讓圖形輪廓感覺更圓潤。

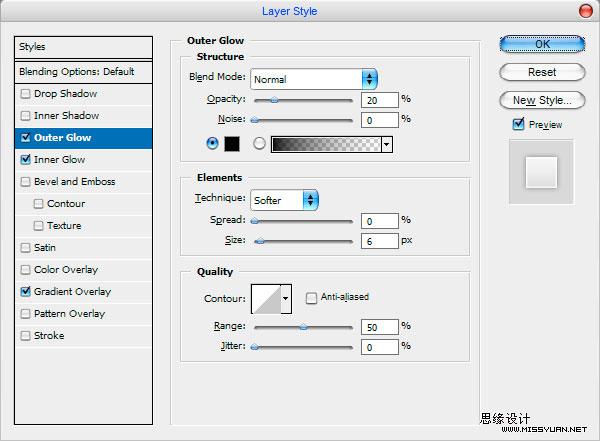
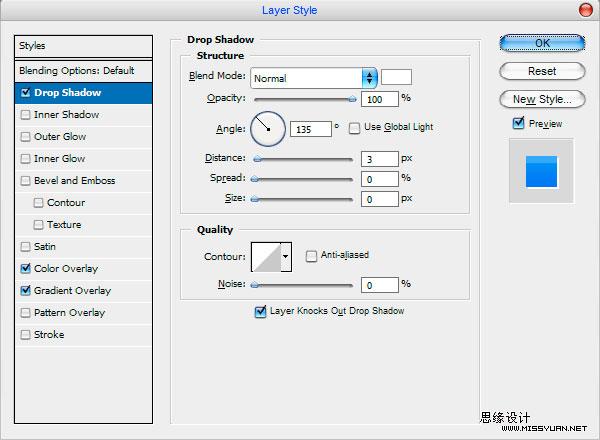
4、為輪廓使用圖層樣式。



5、加上樣式后的效果。

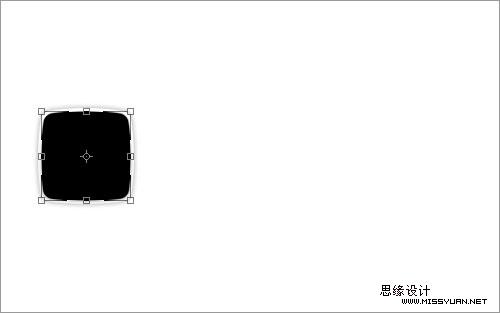
6、按ctrl+j復制圖層,將復制出的圖層上的圖層樣式全部去掉,然后按ctrl+t將復制出的圖層縮小到原來的94%左右。

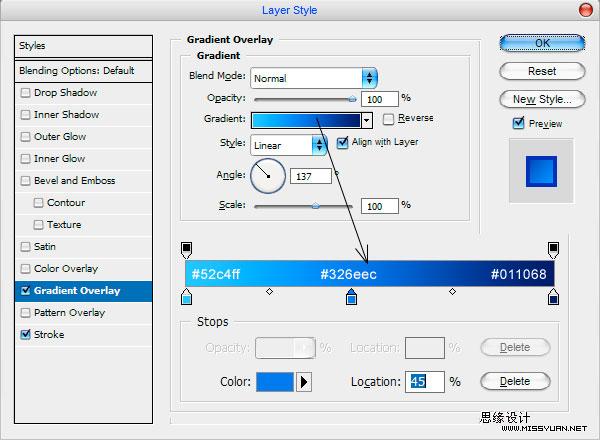
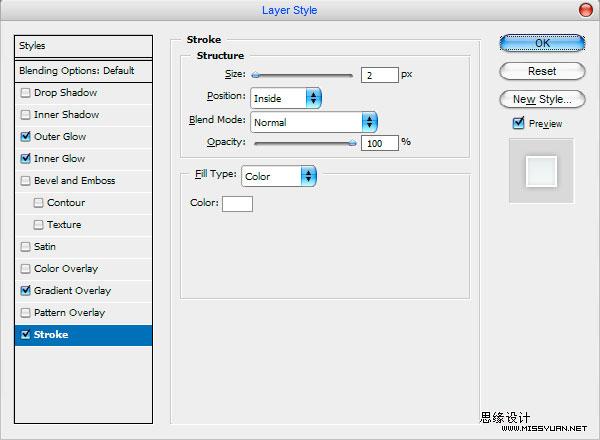
7、隨后為復制出的圖層添加如下新樣式:



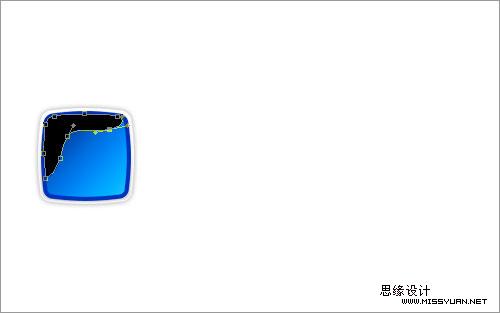
8、再次按ctrl+j復制圖層,去掉其上的圖層樣式,隨后按ctrl+t縮小到原來的93%大小,之后用直接選擇工具拖動上面的矢量路徑節點,使其變成如下形狀:

9、隨后柵格化圖層(在圖形上按鼠標右鍵選柵格化圖層),并將其填充為白色:

10、從右向左制作漸變效果,并設置不透明度,使其能出現如下效果:

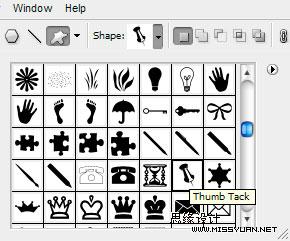
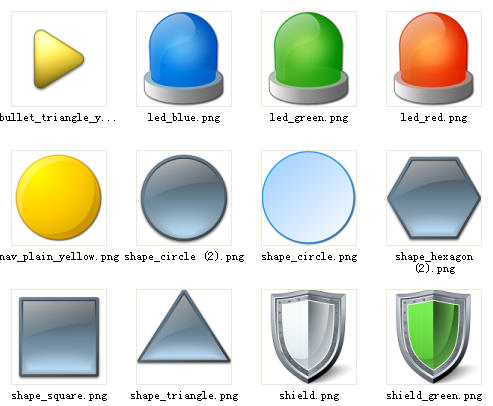
11、使用自定義形狀工具,選中一個形狀:

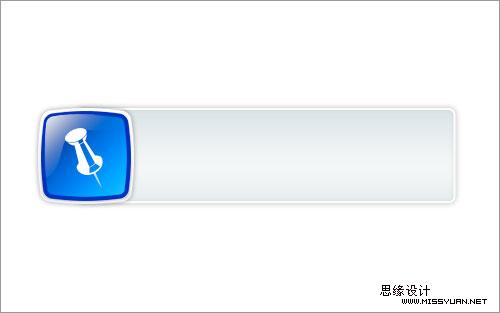
12、為之前的質感輪廓添加一個圖形,顏色為白色:

13、現在完成了圖形的制作,我們將來制作右邊的文字按鈕,先用圓角工具,顏色為黑色,半徑為7px,制作如下區域,只需要保證區域不要超過我們的圖形輪廓高度。

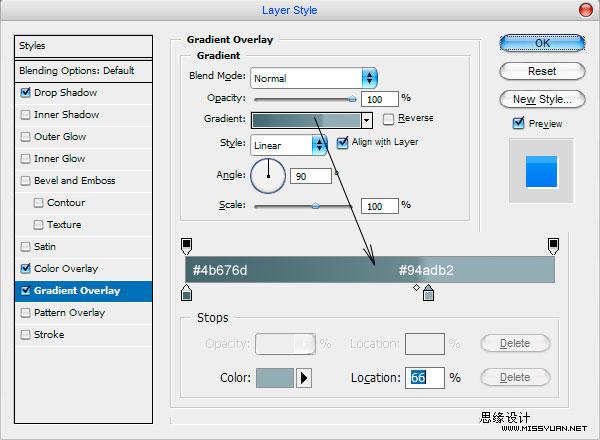
14、為其增加圖層樣式。





15、添加文字。

16、為文字增加圖層樣式,使文字效果與左邊的圖標效果相似。




17、在大標題下增加小文字,顏色為#1d70e1。

18、為小文字添加陰影樣式:


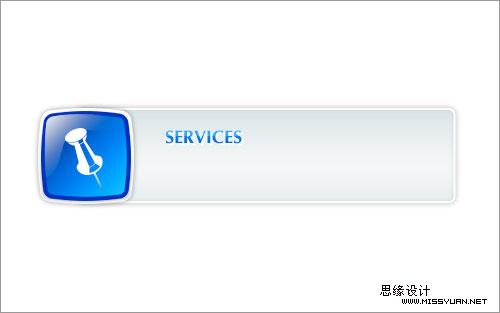
19、我們上面只是介紹了導航中的 一個按鈕的做法,下圖為完整版的導航按鈕,這里使用的不同顏色相同色調,看上去依然十分的協調!

- PC官方版
- 安卓官方手機版
- IOS官方手機版



















 教材電子版下載器電腦版
教材電子版下載器電腦版
 2022年安全生產月宣傳海報高清免費下載
2022年安全生產月宣傳海報高清免費下載
 清爽夏日風PPT【76套】模板
清爽夏日風PPT【76套】模板
 簡約中國風ppt【56套】模板
簡約中國風ppt【56套】模板
 子不語(新齊諧)【袁枚】epub+mobi+azw3+txt
子不語(新齊諧)【袁枚】epub+mobi+azw3+txt
 聊齋志異全注全譯epub【蒲松齡】epub+mobi+注釋
聊齋志異全注全譯epub【蒲松齡】epub+mobi+注釋
 永劫無間捏臉數據大全圖片大全
永劫無間捏臉數據大全圖片大全
 2021第200天你好圖片朋友圈
2021第200天你好圖片朋友圈
 考勤表模板excel免費下載
考勤表模板excel免費下載
 22高教考研英語大綱詞匯PDF免費版
22高教考研英語大綱詞匯PDF免費版
 中國藥典2020版電子版四部完整版免費下載
中國藥典2020版電子版四部完整版免費下載
 word2013實戰技巧精粹高清版
word2013實戰技巧精粹高清版
 經典少兒歌曲大全mp3蝸牛與小黃鸝
經典少兒歌曲大全mp3蝸牛與小黃鸝
 故事的道德前提免費閱讀免費版
故事的道德前提免費閱讀免費版
 Spring5核心原理與30個類手寫實戰2021免費版
Spring5核心原理與30個類手寫實戰2021免費版
 女孩子說話的錄音10秒微信mp3免費版
女孩子說話的錄音10秒微信mp3免費版
 應聘個人簡歷模板空白表格自我介紹
應聘個人簡歷模板空白表格自我介紹
 個人簡歷可編輯模板2021免費版
個人簡歷可編輯模板2021免費版
 珠心算EXCEL自動出題【直接A4打印】
珠心算EXCEL自動出題【直接A4打印】
 800份實用合同范文word格式【可直接打印】
800份實用合同范文word格式【可直接打印】
 入黨申請書2020通用模板和范文doc 官方通用版
入黨申請書2020通用模板和范文doc 官方通用版
 中國地圖及各省地圖全圖高清打印版免費版
中國地圖及各省地圖全圖高清打印版免費版
 豎版小學生自我介紹簡歷word模板合集共5款打包
豎版小學生自我介紹簡歷word模板合集共5款打包
 榮格文集第九卷PDF版免費版
榮格文集第九卷PDF版免費版
 400多套朋友圈AE視頻模板打包網盤下載
400多套朋友圈AE視頻模板打包網盤下載





 方正字體打包下載(方正字體庫免費下載)
方正字體打包下載(方正字體庫免費下載) 2023年日歷打印版a4超清晰電子版
2023年日歷打印版a4超清晰電子版 作文格子紙模板(800字)word免費版【a4作文紙
作文格子紙模板(800字)word免費版【a4作文紙 弟子規全文(帶拼音)doc格式【word打印版】
弟子規全文(帶拼音)doc格式【word打印版】 收款收據格式范本(2份)doc格式免費下載【電
收款收據格式范本(2份)doc格式免費下載【電 鋼筆楷書字帖模板pdf格式免費版【打印版】
鋼筆楷書字帖模板pdf格式免費版【打印版】 會議紀要word模板(空白表)doc格式免費版
會議紀要word模板(空白表)doc格式免費版 wps字體庫打包下載
wps字體庫打包下載 國家標準CAD圖框模板【A0-A4】dwg免費下載
國家標準CAD圖框模板【A0-A4】dwg免費下載