經常看見別人的QQ空間非常有個性,是不是很羨慕呢?來看看這款qq空間代碼編寫器,使用它你也能夠自由的編輯屬于自己的個性QQ空間了,只需要對空間代碼有一點了解就可以了,其實非常簡單,基本上一學就會。
功能介紹:
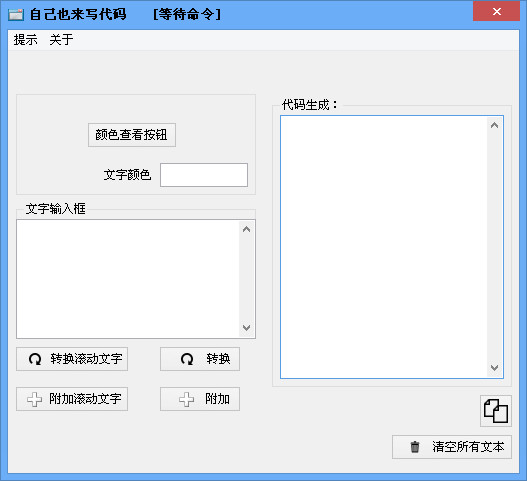
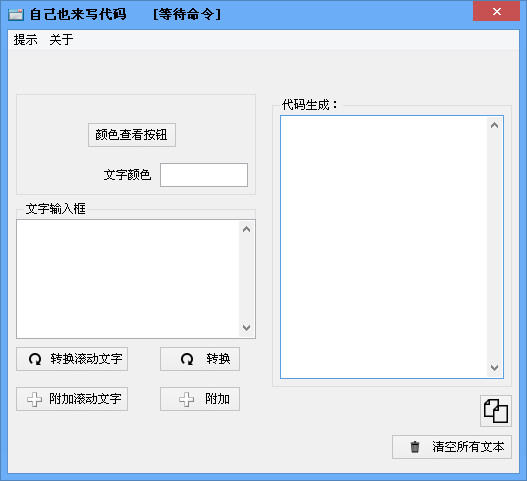
編輯器可用于QQ空間添加模塊,編寫顏色文字代碼。如果你懂,你應該懂的,那么試試也不錯,沒什么技術含量。大家一起發揮自己的文采好好編寫一番美麗文字吧!

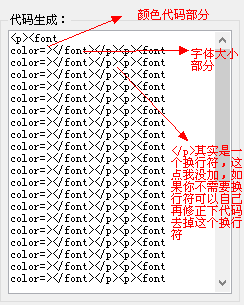
關于代碼的分析:

QQ空間代碼編寫原理
首先說明一下:下面介紹的是代碼的編寫原理,但是編寫的代碼不一定是免費的,大部分編寫的代碼還是需要花錢的或者需要黃鉆支持才可以使用,網絡上流傳的免費代碼其實是騰訊在QQ空間商城里隱藏了的裝扮,通過代碼把它們顯示出來而已:
代碼原理:
現在的代碼都是js.js就是java script.是一個java語言或者說腳本.
下面是關于qq空間js代碼的總結.
如果您認真看完.你就知道為什么會有現在的代碼了.
而且你也可以自己編寫代碼給大家提供方便.呵呵.
每一款全屏皮膚分為top與bg
我們在試穿全屏和小屋的皮膚的時候分別執行了2種javascript參數
我舉個例子javascript:window.top.space_addItem(19,1307,0,0,0,0,1);
以下我解釋一下這些都代表什麼
它的格式為javascript:window.top.space_addItem(type,itemno,posx,posy,width,height,zIndex,notPlayFl
ash);
type是指裝扮物品分類
qq空間全部物品的序號如下
1.皮膚.
2掛件.
3.banner.
4.鼠標.
5.漂浮物
6.播放器.
7.植物.
11大頭貼.
12.厷告欄.
13.導航.
14.開場動畫.
15.禮物盒.
16.flash掛件.
17花邊.
19.頂部橫幅
如果你能記住物品分類的編號.那么你看到代碼就知道那個代碼是用來裝扮哪個部位的.
因為所有代碼第一個數字就是分類
itemno是表示物品的編號.我們點擊商城的物品右鍵屬性
都可以看到一個四位數或者五位數的數字.那個就是物品編號
posx表示背景水平位置,
posy表示垂直位置,默認是80
width表示背景寬度,默認為0
height表示背景高度,默認為0
zIndex背景所在層,一般設置為90,也就是我們在自定義黨中來修改模塊上移或者下移一層
notPlayFlash當我們保存方案的時候,表面我們不會看到異樣,但可以在IE緩存當中找到一個很長的地址也就是我們保存方案時的參數
- PC官方版
- 安卓官方手機版
- IOS官方手機版












 鮮牛網游加速器4.6.6.2 電腦版
鮮牛網游加速器4.6.6.2 電腦版
 cFosSpeed破解版12.50.2525 中文免費版
cFosSpeed破解版12.50.2525 中文免費版
 奇游電競加速器6.4.3 官方最新版
奇游電競加速器6.4.3 官方最新版
 網易UU網游加速器(可免費加速steam)4.45.0 官方最新版
網易UU網游加速器(可免費加速steam)4.45.0 官方最新版
 besttrace電腦版3.9.1.0 官方版
besttrace電腦版3.9.1.0 官方版
 谷歌訪問助手(Google Helper插件)2.6.2 官方版
谷歌訪問助手(Google Helper插件)2.6.2 官方版
 speedtest網絡測速軟件1.8.156.1 單文件版
speedtest網絡測速軟件1.8.156.1 單文件版
 systemview通信系統仿真軟件5.0 免費版
systemview通信系統仿真軟件5.0 免費版
 Windows U-Finder2.1.4 廠商免費版
Windows U-Finder2.1.4 廠商免費版
 水星MWU300T WPS安裝程序1.0 官方安裝版
水星MWU300T WPS安裝程序1.0 官方安裝版
 綠聯HDMI矩陣 RS232上位機軟件1.10.01 綠色官方版
綠聯HDMI矩陣 RS232上位機軟件1.10.01 綠色官方版
 綠聯云智能云存儲pc版2.4.0.1915 一鍵安裝版
綠聯云智能云存儲pc版2.4.0.1915 一鍵安裝版
 cFosSpeed網絡流量優化軟件12.00.2512 免序列號去試用限制版
cFosSpeed網絡流量優化軟件12.00.2512 免序列號去試用限制版
 IP監測微信提醒工具(IPMonitor)2.0 免費版
IP監測微信提醒工具(IPMonitor)2.0 免費版
 新華三模擬器HCL2.1.2 最新版
新華三模擬器HCL2.1.2 最新版
 佛山職業技術學院校園網登錄軟件0.2 破解版
佛山職業技術學院校園網登錄軟件0.2 破解版
 局域網ip自動分配工具(運維/技術人員IP配置工具)1.1 單文件免費版
局域網ip自動分配工具(運維/技術人員IP配置工具)1.1 單文件免費版
 聯想網課助手2.1.2 中文免費版
聯想網課助手2.1.2 中文免費版
 Exchang恢復軟件(Shoviv Exchange Recovery Manager)19.11 英文特別版
Exchang恢復軟件(Shoviv Exchange Recovery Manager)19.11 英文特別版
 Win10熱點開機自啟工具1.0 中文免費版
Win10熱點開機自啟工具1.0 中文免費版
 HS8145C5獲取超級密碼工具集合3 in 1 中文免費版
HS8145C5獲取超級密碼工具集合3 in 1 中文免費版
 騰訊微云pc版5.2.1282 官方最新版
騰訊微云pc版5.2.1282 官方最新版
 愛站工具包(愛站seo工具包)1.11.25.0 最新破解版
愛站工具包(愛站seo工具包)1.11.25.0 最新破解版
 電信寬帶上網助手9.5.2101.1318 官方版
電信寬帶上網助手9.5.2101.1318 官方版
 獵豹免費wifi電腦版5.1 校園版
獵豹免費wifi電腦版5.1 校園版
 聯想滑塊驗證助手1.1 單文件免費版
聯想滑塊驗證助手1.1 單文件免費版
 指定硬件廠商MAC地址生成工具1.0 中文免費版
指定硬件廠商MAC地址生成工具1.0 中文免費版
 ER系列路由器ISP數據庫文件1.6版本
ER系列路由器ISP數據庫文件1.6版本
 TP-LINK Web網管交換機客戶端應用程序1.0.3 官網免費版
TP-LINK Web網管交換機客戶端應用程序1.0.3 官網免費版
 華為配置加解密工具1.0 簡體中文版
華為配置加解密工具1.0 簡體中文版
 全新 NETGEAR 網件精靈2.4.62 官方中文版
全新 NETGEAR 網件精靈2.4.62 官方中文版
 360隨身wifi軟件pc端
360隨身wifi軟件pc端
 快牙電腦版2.8.0.0 官方最新版
快牙電腦版2.8.0.0 官方最新版
 愛微幫媒體版客戶端2.16 官方最新版
愛微幫媒體版客戶端2.16 官方最新版
 蒲公英WiFi電腦端2.0.3官方版
蒲公英WiFi電腦端2.0.3官方版
 WiFi共享大師3.0.0.6 官方最新版
WiFi共享大師3.0.0.6 官方最新版
 360三代搶票神器(360搶票王軟件)8.1.1.156官方正式版【2017】
360三代搶票神器(360搶票王軟件)8.1.1.156官方正式版【2017】
 青青草原WiFi電腦版5.2 免費版
青青草原WiFi電腦版5.2 免費版





 TFTP全自動智能路由刷固件軟件1.688 官網最
TFTP全自動智能路由刷固件軟件1.688 官網最 IP管理專家(局域網管理工具)V4.0 簡體中文版
IP管理專家(局域網管理工具)V4.0 簡體中文版 內網地址檢測工具(局域網地址檢測器)1.6 中
內網地址檢測工具(局域網地址檢測器)1.6 中 淘寶圖片抓取工具1.1 綠色免費版 【2015】
淘寶圖片抓取工具1.1 綠色免費版 【2015】 種子搜索神器(p2psearcher)7.0.8 綠色免安
種子搜索神器(p2psearcher)7.0.8 綠色免安 HCE300系列磁卡寫卡軟件2.3 中文免費版
HCE300系列磁卡寫卡軟件2.3 中文免費版 萬能搜索器(能搜索百度屏蔽的資源)中文綠色
萬能搜索器(能搜索百度屏蔽的資源)中文綠色 伽卡他卡學生端終結者1.0 綠色版
伽卡他卡學生端終結者1.0 綠色版 華為ONT維修使能工具2.0 簡體中文免費版
華為ONT維修使能工具2.0 簡體中文免費版