做為一個前端,最先要了解的就是一個網頁如瀏覽器的工作原理,由極客時間李兵分享的一個瀏覽器工作原理與實踐課程可以輕松的了解到,它透過瀏覽看懂前端的本質,東坡這里整理了pdf文檔和mp3的音頻文件,完整的版本,歡迎下載。

課程特色
前端性能優化的底層邏輯
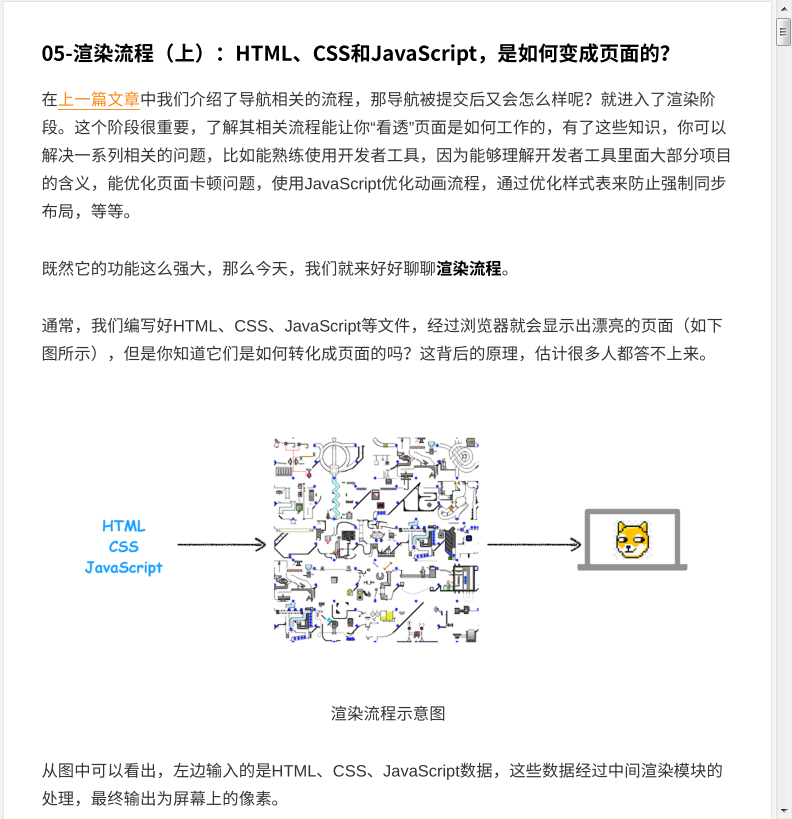
瀏覽器頁面渲染的核心流程
JavaScript 運行機制解析
瀏覽器網絡及安全機制解析
內容介紹
專欄分為 7 大模塊,共 35 篇文章,覆蓋 JavaScript 執行機制、引擎 V8 的工作原理、Web 頁面中的事件循環系統、HTTP/1、HTTP/2 和 HTTP/3 的介紹、以及最近比較火的 PWA 的工作原理等內容。
最吸引我的,是李兵會自己繪制原理圖和流程圖,用通俗易懂的語言,圖文并茂的展現形式,帶你層層深入瀏覽器,看懂前端本質。
圖片預覽





相關新聞
瀏覽器確實會涉及很多概念,不僅繁多而且瑣碎,包括網絡、渲染、安全,以及大前端相關的大量概念。比如,首屏的顯示就涉及了DNS、HTTP、DOM解析、CSS阻塞、JavaScript阻塞等技術因素,其中一項沒處理好就可能導致整個頁面的延時。如果沒有系統的學習,很容易出現遺漏和盲點。
- PC官方版
- 安卓官方手機版
- IOS官方手機版

















 教材電子版下載器電腦版
教材電子版下載器電腦版
 2022年安全生產月宣傳海報高清免費下載
2022年安全生產月宣傳海報高清免費下載
 清爽夏日風PPT【76套】模板
清爽夏日風PPT【76套】模板
 簡約中國風ppt【56套】模板
簡約中國風ppt【56套】模板
 子不語(新齊諧)【袁枚】epub+mobi+azw3+txt
子不語(新齊諧)【袁枚】epub+mobi+azw3+txt
 聊齋志異全注全譯epub【蒲松齡】epub+mobi+注釋
聊齋志異全注全譯epub【蒲松齡】epub+mobi+注釋
 永劫無間捏臉數據大全圖片大全
永劫無間捏臉數據大全圖片大全
 2021第200天你好圖片朋友圈
2021第200天你好圖片朋友圈
 考勤表模板excel免費下載
考勤表模板excel免費下載
 22高教考研英語大綱詞匯PDF免費版
22高教考研英語大綱詞匯PDF免費版
 中國藥典2020版電子版四部完整版免費下載
中國藥典2020版電子版四部完整版免費下載
 word2013實戰技巧精粹高清版
word2013實戰技巧精粹高清版
 經典少兒歌曲大全mp3蝸牛與小黃鸝
經典少兒歌曲大全mp3蝸牛與小黃鸝
 故事的道德前提免費閱讀免費版
故事的道德前提免費閱讀免費版
 Spring5核心原理與30個類手寫實戰2021免費版
Spring5核心原理與30個類手寫實戰2021免費版
 女孩子說話的錄音10秒微信mp3免費版
女孩子說話的錄音10秒微信mp3免費版
 應聘個人簡歷模板空白表格自我介紹
應聘個人簡歷模板空白表格自我介紹
 個人簡歷可編輯模板2021免費版
個人簡歷可編輯模板2021免費版
 珠心算EXCEL自動出題【直接A4打印】
珠心算EXCEL自動出題【直接A4打印】
 800份實用合同范文word格式【可直接打印】
800份實用合同范文word格式【可直接打印】
 入黨申請書2020通用模板和范文doc 官方通用版
入黨申請書2020通用模板和范文doc 官方通用版
 中國地圖及各省地圖全圖高清打印版免費版
中國地圖及各省地圖全圖高清打印版免費版
 豎版小學生自我介紹簡歷word模板合集共5款打包
豎版小學生自我介紹簡歷word模板合集共5款打包
 榮格文集第九卷PDF版免費版
榮格文集第九卷PDF版免費版
 400多套朋友圈AE視頻模板打包網盤下載
400多套朋友圈AE視頻模板打包網盤下載





 方正字體打包下載(方正字體庫免費下載)
方正字體打包下載(方正字體庫免費下載) 2023年日歷打印版a4超清晰電子版
2023年日歷打印版a4超清晰電子版 作文格子紙模板(800字)word免費版【a4作文紙
作文格子紙模板(800字)word免費版【a4作文紙 弟子規全文(帶拼音)doc格式【word打印版】
弟子規全文(帶拼音)doc格式【word打印版】 收款收據格式范本(2份)doc格式免費下載【電
收款收據格式范本(2份)doc格式免費下載【電 鋼筆楷書字帖模板pdf格式免費版【打印版】
鋼筆楷書字帖模板pdf格式免費版【打印版】 會議紀要word模板(空白表)doc格式免費版
會議紀要word模板(空白表)doc格式免費版 wps字體庫打包下載
wps字體庫打包下載 國家標準CAD圖框模板【A0-A4】dwg免費下載
國家標準CAD圖框模板【A0-A4】dwg免費下載