Adobe XD 33是一款非常好用的UX設計軟件,它的功能十分的強大,能夠讓用戶們在幾分鐘之內就可以把用戶們的創意從畫板上面轉換成為各種線框圖形,方便用戶們進行各種修改設計,能夠滿足廣大用戶們的使用需求,無論是設計還是創建原型在這款軟件內都是可以實現的。軟件還具備了各種繪畫設計功能,相信大家應該都有過感受,就是使用某款軟件的時候很多需求都能夠被滿足,但是總會有那么一兩個需求軟件不支持,要重新去別的軟件進行操作,就會比較麻煩,但是這款軟件就不會出現這樣的問題,因為它的設計就是以能夠滿足所有用戶們的需求而制作,就算真的沒有哪個用戶們需要的功能,軟件也是支持使用插件功能的,只需導入各種需求的插件就能夠進行操作,而且軟件內自帶了插件管理工具,用戶們可以有效的對插件進行管理非常的方便快捷,簡直就是一款相關設計神器啊,今天小編帶來了Adobe XD 33中文破解版,軟件是直裝破解版,安裝完成即可免費體驗,有興趣的朋友們可以來下載體驗!
軟件特色
1、快速且具備多種用途的畫板
無論您是處理幾十個還是幾百個畫板,您都可以在沒有任何延遲的情況下平移和縮放畫布。借助XD,您可以針對任何尺寸的屏幕或設備自定義畫板,并在多個畫板之間進行復制,且不會丟失設計元素的位置。
2、重新設計了圖層和符號
利用新式的上下文圖層面板(該面板僅會顯示您正在處理的文檔部分的圖層),更快地處理工作并確保有條不紊。將常用元素(如按鈕和徽標)轉換為可拖放到畫板上并可在整個文檔中重復使用的符號。更改一個符號,然后它便會在所有位置更新,或者選擇覆蓋特定實例。您也可以將顏色和字符樣式添加到“資源”面板,從而在任何位置加以應用。
3、易于使用的強大工具
借助按照設計人員的思考方式工作的對齊、度量和定位工具、排版和蒙版工具,更快地繪制、重復使用和合成設計元素。您還可以直接通過“文件”菜單共享文檔以及訪問內置的教程和UI套件。
4、在幾分鐘內,將靜態內容轉變為交互式內容
將您的合成內容轉換為帶有過渡的交互式原型,然后測試您的體驗–完全不需要上傳、同步或在應用程序間來回跳轉。您在設計模式中做出的更改將會顯示在原型中,因此您始終能夠處理最新版本。
5、控制和自定義您的體驗
借助XD,您可以輕松地向同事展示您的多屏幕體驗的外觀、感覺和工作方式。只需單擊一下,即可從設計模式切換為原型模式。然后,使用拖放控件連接您的畫板,并通過將過渡和緩動效果從一個畫板應用到另一個畫板,來幫助傳達流程。
6、更快地征集反饋,更快地進行迭代
通過Web與團隊成員共享原型。審閱者可以將評論固定到原型的特定區域,并且所有反饋會被整合到一個位置,所以您能夠快速地進行修訂和重新發布。
7、在移動設備上預覽
通過在實際的目標屏幕上預覽原型,確保體驗按照您需要的方式運轉。您在桌面上做出的更改將會反映在您的Android或iOS設備上。
新增功能
描邊增強功能
控制點線或虛線描邊,并設置末端端點和轉角的外觀。如需進行更精細的控制,您可以從Illustrator中復制復雜的描邊并將其應用到XD中的對象。
資源重命名
現在,您可以直接在資源面板中為顏色、字符樣式和符號添加標簽,從而更好地進行整理并更輕松地進行訪問。
評論設計規范
設計規范現在具備與原型相同的出色評論功能。開發人員可以評論規范,并且您會收到通知。在他們刷新瀏覽器時,您做出的任何更新、更改或回復均會自動顯示。
疊加支持
現在,您可以通過創建疊加來在原型中堆放內容,從而節省時間和精力–不再需要為鍵盤、菜單和對話框復制畫板。
設置固定位置
讓元素始終處于同一位置,在查看者進行滾動操作時,使其位置保持不變。這種全新的原型創建功能非常適合固定的頁眉、頁腳等內容。
更好地控制圖像填充
設計人員現在可以裁切和重新放置從桌面上拖放的用于填充形狀的圖像。
使用數學計算進行設計
通過在屬性檢查器中使用數學計算來獲得設計的準確值,進而確定列大小、圖像、網格布局和元素的位置。
改進了Photoshop集成
提高了導入到XD中的Photoshop文件的保真度。使用最新更新,您還可以更快地轉移描邊和圖像效果和導入PSD
Adobe XD直裝破解版優勢
1、全新工作流程。
通過Adobe XD,您可以獲得一款用于整個UI/UX設計流程的強大工具。創建用戶流程、線框、高保真設計、交互式原型、動畫等,無需在多個應用程序之間來回切換,也無需擔心設計是否保持同步。
2、快速、強大且易于使用。
XD旨在讓所有人都能完成任何類型體驗的設計。提供了響應式調整大小、重復網格和自動生成動畫等豐富的功能,可加快常見任務的執行速度,因此您可以將更多時間投入到創作中。
3、專為團隊協作而打造。
讓每個人從第一次頭腦風暴到最終交付都保持同步。與其他設計人員同時處理同一文檔。邀請利益相關者審閱設計并提供反饋。并共享設計規范,為開發人員提供開始編碼所需的全部資料。
4、創建設計系統。
借助XD中的設計系統保持一致并幫助團隊更快地完成工作。創建和共享可用于多個項目的顏色、字符樣式及組件。
5、強化工作流程。
通過數百個插件以及與Adobe Creative Cloud應用程序和第三方工具的集成,釋放XD的全部功能。在Adobe Photoshop中編輯圖像,通過Adobe Fonts同步喜愛的字體,并在Jira、Slack和Zeplin等其他應用程序中共享設計。
UI設計軟件Sketch還是Adobe XD哪個比較好用
成為UI 設計師之前,得先學會哪個設計軟件?
Sketch 多年來都是UI(使用者界面設計)設計師主要使用的設計軟體,再配合Adobe Ai 以及Ps 進行制圖,但Adobe 推出了自家專用于UI/UX 設計的軟體「Adobe Xd(Experience Design)」之后,設計師們從此有了新的選擇
今天這篇Adobe Xd以及Sketch比較,我想在剛踏入UI領域學習時,不少同學都會有這樣的猶豫,而這也是設計師上常見的問題,而很多人也為此要去買新電腦。但若已經很資深的朋友,反而不會去想要去學哪一套工具,原因我們會在最后做說明。
Adobe Xd / Sketch 基本介紹
Adobe XdAdobe 旗下一款全新且主打結合介面設計、建立原型以及跨平臺體驗設計的軟體,將Wireframe、Design 以及Prototype 等UI/UX 設計流程整合至同一軟體中,并能直接導出標注元件與開發者進行協作。Sketch以其閃亮亮黃色鉆石為人所知,由于是很早就以功能簡單與UI 設計專門為訴求而成為設計師慣用軟體,并因此在網路上大多數的教學文章都以推薦Sketch 為主,業界中較資深的設計工作人員也多使用以此為主軸的設計流程。
Adobe Xd / Sketch 使用比較
接下來,我們擷取各自的設計使用情境中,共8 個實際的比較與參考星等。
1.「容易上手程度」
Adobe Xd -
Sketch -
如果你是設計系大學生,或已經熟悉Illustrator / Photoshop 等繪圖軟體,那不管是Adobe Xd 還是Sketch 都是很容易上手的,因為這類專門用于UI 介面設計軟體的功能都做得相當簡單,介面也是。
就算都沒接觸過相關軟體,為數不多的基本功能對于新手來說的門檻也不是非常高。
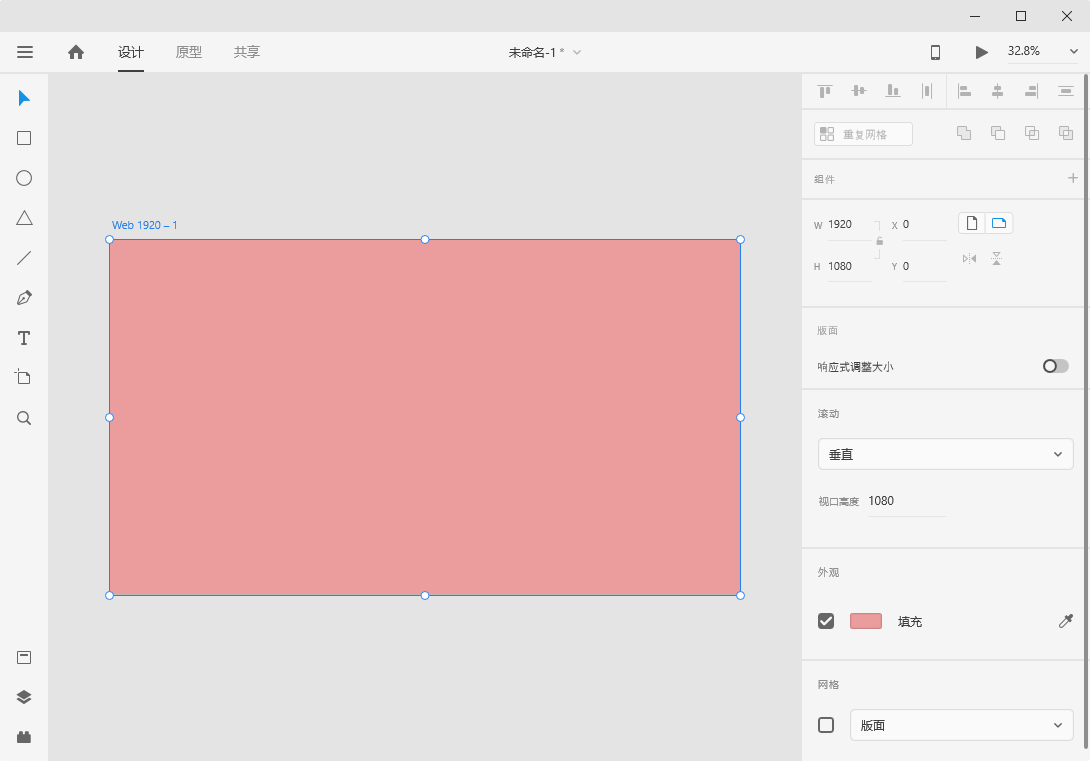
Adobe Xd 軟體界面
Sketch 軟體界面
2.「電腦(作業系統)支援」
Adobe Xd -
Sketch -
Sketch 多年以來都只支援MacOS 系統的電腦,因此在初步購買電腦時,大多數的設計師會推薦使用MacBook Pro 電腦,或是iMac 臺式機等,但相較于PC 電腦來說,價格稍微貴了一些。
Adobe Xd 的問世可以說是解決了這個入門門檻,支援Windows 以及MacOS 雙作業系統都可以安裝使用,如果團隊協作時也不用擔心對方的電腦能不能開啟專案檔,另外因為不少大學機構以及企業的硬體裝置都是PC(Windows)電腦,所以大大地解決了以往沒有專用UI 設計軟體的麻煩。
比較需要注意的是,Windows目前僅支援Win10 Ver.1703以上版本。
3.「繪圖功能」
Adobe Xd -
Sketch -
以向量繪圖來說,Sketch 軟體內建的工具更豐富,尤其是漸層的部分我個人覺得很好用!也比較多細部設定可以操作;Adobe Xd 內建的基本繪圖工具較少,單純做介面還夠用,要進行插畫繪制就比較辛苦。
但其實Xd 這項產品是故意這么設計的,主要是用來搭配同為Adobe 家的Illustrator 以及Photoshop 做設計。現在Adobe Creative Cloud 是走訂閱制,可以一次使用全套的Adobe 軟體,也就是說用了Xd,要順便開Ai/Ps 只需要安裝一下就可以使用。
我們可以在Ai 先畫好圖,直接貼上Adobe Xd,或是直接用Xd 開啟.psd 的檔案,圖層以及圖形設定大多數都會保留下來*,可以直接接續設計流程。
(*在Ai以及Ps少數復雜的圖形不支援,詳見官方說明。)
Adobe Xd 的繪圖工具簡單易懂
Sketch 的繪圖工具較多,且能自定義面板。
4.「軟體輕量化」
Adobe Xd -
Sketch -
這兩款設計軟體有個很棒的共同點,就是都屬于輕量級的工具。
也就是電腦在開啟并執行設計的同時,比較不容易當機或是卡頓,相較于其他像是Ps/Ae 這樣需要大量渲染處理的工具來說,Adobe Xd 以及Sketch 在使用時都相當順暢。
這樣是為了在做UI 設計時,能展開大量的畫布(Artboards),并進行各自頁面的處理;有時候一個稍微大一點的網站可能就有30 個、50 個以上的頁面,為了畫面間的連貫性,一定是都會放在同個專案檔的,這時候輕量級的軟體才能負荷。
至于電腦硬體的選擇上,如果是初階的電腦(比如說MacBook Air)在「學習」上兩個軟體都是沒問題的;但如果在工作或是在公司使用,建議一定都要使用到MacBook Pro 或是以上的規格,我目前工作主力機是MBPR 15"(16G RAM、512GB SSD、i7處理器)以符合實際工作上時可能會多開軟體、同時使用效能怪獸Chrome 以及開啟團隊協作工具等等。
5.「擴充外掛」
Adobe Xd -
Sketch -
Sketch 略勝;原因是多年來開發者們替其開發了無數的實用Plugin,做專案的時候常常遇到某個功能Sketch 沒有,但可以在全球最大男性交友平臺GitHub 上找到,或是偶爾逛到很方便的工具,可以加速流程效率。
相信每一位UI 設計師都有自己一套常用的Plugins。不過長期來看有個缺點,就是許多民開開發者制作的Plugin 可能不會一直保持更新,隨著Sketch 的幾次改版后,可能就會有不支援的情況發生。
Adobe Xd 在去年也終于開放的Plugin 的功能,我們可以直接搭配Google 試算表、微軟Teams,以及標注工具Zeplin 等官方的插件,也可以使用許多第三方的外掛來協助我們進行UI 設計。根據我的觀察,Adobe Xd 的Plugin 數量成長非常快,而且多是Adobe 官方導入的,相較于Sketch 的高手在民間,Adobe Xd 的Plugin 在版本及穩定性上稍微好一些。
Adobe 甚至還發布了幫Xd 制作Plugin 的設計師、開發者的加速器計畫,補助獎金甚至進駐總部,從此可以看出Adobe 對于UI/UX 產業以及發展Xd 的重視。
6.「獨一無二的殺手級功能」
Adobe Xd -
Sketch -
其實對已經掌握UI 設計軟體的資深設計師來說,包含Adobe Xd 與Sketch 在內的軟體都是長得差不多的,唯一會影響今天要打開什么軟體的決策,除了專案或電腦硬體限制外,就是各個軟體的「特色功能」。
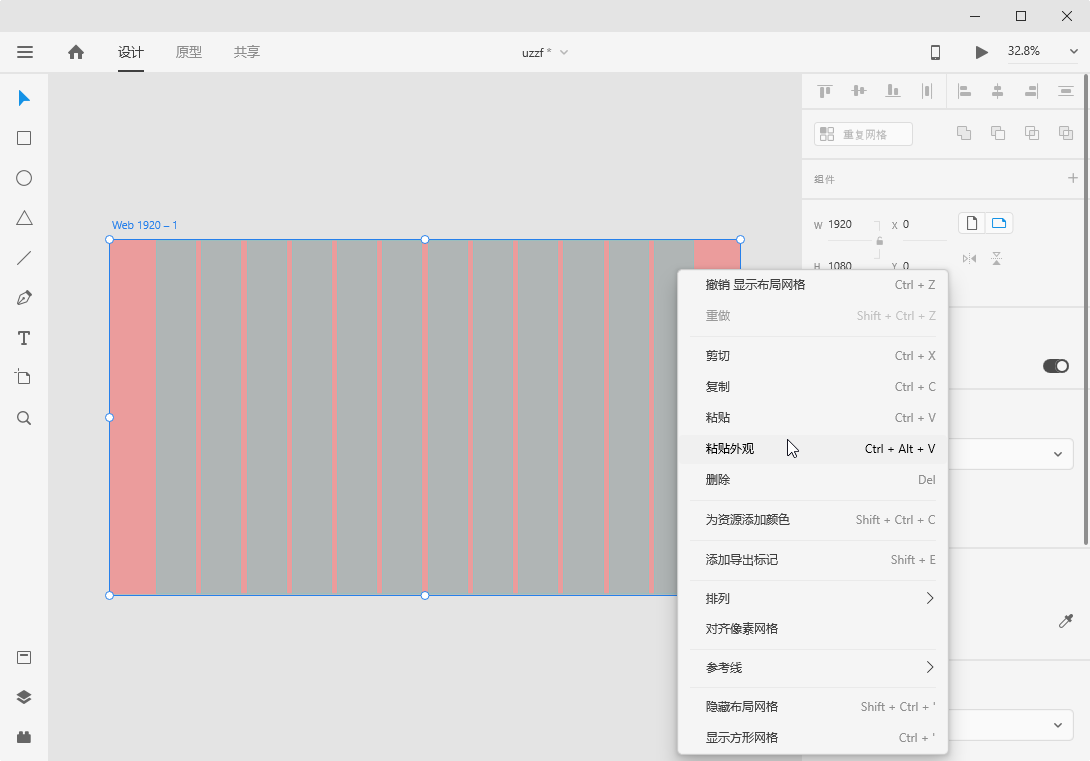
Adobe Xd 的Repeat Grid 做元件的快速布局
先科普一下:除了基本的Assets 元件庫做常用物件的儲存之外,Adobe Xd 內的Component 則可以將UI 中會重復出現的元件做歸整,之后要修改時可以一次處理好。
其實這個Component 功能在Sketch 里也是有的,就叫「Symbol」。但Adobe Xd 有個很特別的玩法,叫「Repeat Grid」可以復制整排元件并進行快速排版。
這個功能肯定是基于UI 上常見的設計師操作去設計的!
不論是做網頁的貼文樣式、電商的產品版面,或是展示user 的資料欄位,在以往都是需要一個復制一個,然后去做對齊;透過Adobe Xd 的Repeat Grid 可以快速地進行水平的重復,并且在做不同尺寸的排版時,同個物件也可以直接做垂直延伸。
這邊有個小提示,就是如果你設計的元件內含切圖標記,在設計稿最后導出的時候,不會因為Repeat Grid 而重復出現,而是會相當聰明地只擷取原始元件的切圖設定。
Sketch 巢狀元件Nested Symbol (Overrides)
上面提到的「Symbol」功能在Sketch 中行之有年,我猜這也是剛開始大多數UI 設計師喜歡用Sktch 的主要原因:元件化設計。
簡單來說,你看平常用的那些網站啊、APP,其實有很多局部是重復的,像是最上面的Header、最下面的Footer,或是頁面中的標題、按鈕以及卡片式設計等等,這些重復性的元件如果都各自獨立,那如果有天要調整一點點間距或換顏色,那不就要全部手動調整嘛?
透過元件化的Symbol 可以將做好的母元件儲存成模組,并直接復制沿用,這大大地加速了我們的設計流程。而且Sketch 有更強的「巢狀Symbol」可以把UI 整理成一鍵切換的區塊,如下圖這樣神清氣爽的版面,也讓整體的設計更一致地系統化。
8.「第三方工具相容性」
Adobe Xd -
Sketch -
我覺得Adobe Xd 最強的就是跟同家的Ai / Ps / Ae 水平的整合,除此之外A 社身為地球上最大的數位產品公司有跟很多知名企業的產品做連動,可以透過Plugin 或是軟體內進行協作,頻繁地更新也讓Xd 與第三方工具間的相容性更好。
Adobe Xd 的部分合作第三方工具。
Sketch 的部分合作第三方工具。
相較之下Sketch 顯得更新創感一點,因此有很多數位產品開發上很貼心的設計,也跟時下最新的生產力工具整并在一起,比如說可以用版控Abstract 或是Plant 等,在GitHub上面也有許多獨立開發者所制作的外掛可以使用。
由于各自支援的第三方工具青菜蘿卜都有,難分高下;如果團隊在設計開發流程中有剛好能配合上的工具,在設計流程上就很加分。
- PC官方版
- 安卓官方手機版
- IOS官方手機版



















 solidworks2023中文破解版SP0.1 免費版
solidworks2023中文破解版SP0.1 免費版
 CoralCAD 2023 中文破解版22.3.1.4090 免費版
CoralCAD 2023 中文破解版22.3.1.4090 免費版
 CAMWorks ShopFloor 2023中文版免費版
CAMWorks ShopFloor 2023中文版免費版
 ai2023中文版(Adobe Illustrator 2023)27.0 免費版
ai2023中文版(Adobe Illustrator 2023)27.0 免費版
 Autodesk AutoCAD 2023珊瑚海精簡版T.114.0.0 免費版
Autodesk AutoCAD 2023珊瑚海精簡版T.114.0.0 免費版
 MediBang Paint Pro(漫畫繪圖軟件)28.1 官網電腦版
MediBang Paint Pro(漫畫繪圖軟件)28.1 官網電腦版
 中望cad2023破解版(ZWCAD 2023 專業版)23.00 中文版
中望cad2023破解版(ZWCAD 2023 專業版)23.00 中文版
 Adobe Substance 3D Stager 2022 免費版1.2.1.8098 中文破解版
Adobe Substance 3D Stager 2022 免費版1.2.1.8098 中文破解版
 Adobe Substance 3D Sampler 2022 中文免費版3.3.1.1866 破解版
Adobe Substance 3D Sampler 2022 中文免費版3.3.1.1866 破解版
 Adobe Substance 3D Painter 2022最新版8.1.0.1699 中文破解版
Adobe Substance 3D Painter 2022最新版8.1.0.1699 中文破解版
 Adobe Substance 3D Designer 2022中文版12.1 破解版
Adobe Substance 3D Designer 2022中文版12.1 破解版
 Adobe Fresco 2022免費版破解版
Adobe Fresco 2022免費版破解版
 photoshop2022中文直裝版23.3.2.458 免費版
photoshop2022中文直裝版23.3.2.458 免費版
 Navisworks Manage 2023 官方版20.0.1382.63 免費版
Navisworks Manage 2023 官方版20.0.1382.63 免費版
 inkscape1.2最新版x64中文免費版
inkscape1.2最新版x64中文免費版
 Autodesk InfraWorks 2023官方版23.0.0.21 中文免費版
Autodesk InfraWorks 2023官方版23.0.0.21 中文免費版
 Autodesk Civil 3D 2023 破解版13.58.131.0 中文免費版
Autodesk Civil 3D 2023 破解版13.58.131.0 中文免費版
 GraphPad Prism 9 最新版9.3.1 免費版附注冊機
GraphPad Prism 9 最新版9.3.1 免費版附注冊機
 GraphPad Prism 5破解版5.01 免費版
GraphPad Prism 5破解版5.01 免費版
 GraphPad Prism 6免費版6 6.01 破解版
GraphPad Prism 6免費版6 6.01 破解版
 GraphPad Prism 7 免費版7.0.4 破解版
GraphPad Prism 7 免費版7.0.4 破解版
 浩辰CAD看圖王6.3.0.0官方版
浩辰CAD看圖王6.3.0.0官方版
 CAD迷你畫圖(CAD繪圖工具)2022R5 官方最新版
CAD迷你畫圖(CAD繪圖工具)2022R5 官方最新版
 AutoCAD 2020綠色精簡版中文免費版
AutoCAD 2020綠色精簡版中文免費版
 veusz繪圖軟件3.3.1 官方版
veusz繪圖軟件3.3.1 官方版
 CAD迷你看圖2020R11中文版2020R11最新版
CAD迷你看圖2020R11中文版2020R11最新版
 ERP平面圖設計系統1.3 免費版
ERP平面圖設計系統1.3 免費版
 草圖大師sketchup pro18.0.16975 官方版
草圖大師sketchup pro18.0.16975 官方版
 渲夢工廠3.1.0.1官方免費版
渲夢工廠3.1.0.1官方免費版
 3dmax阿酷插件3.2最終版【支持2009~2020】
3dmax阿酷插件3.2最終版【支持2009~2020】
 corel painter 2020免費版19.0.0.427 破解版
corel painter 2020免費版19.0.0.427 破解版



 Autodesk AutoCAD 2022官方版51.0.0 中文免
Autodesk AutoCAD 2022官方版51.0.0 中文免 CAD2023(Autodesk AutoCAD 2023官方版)T.53
CAD2023(Autodesk AutoCAD 2023官方版)T.53 Autodesk AutoCAD 2021破解版R.47.0.0 中文
Autodesk AutoCAD 2021破解版R.47.0.0 中文 AI2022(Adobe Illustrator 2022破解版)26.3
AI2022(Adobe Illustrator 2022破解版)26.3 AutoCAD2018簡體中文破解版0.49.0.0 官方版
AutoCAD2018簡體中文破解版0.49.0.0 官方版 Autodesk AutoCAD 2018 破解版中文免費版附
Autodesk AutoCAD 2018 破解版中文免費版附 Autodesk AutoCAD 2020中文免費版Q.47.0.0
Autodesk AutoCAD 2020中文免費版Q.47.0.0  AutoCAD2016破解版32&64位 中文免費版
AutoCAD2016破解版32&64位 中文免費版 AutoCAD 2017簡體中文版官方中文版+注冊機
AutoCAD 2017簡體中文版官方中文版+注冊機