 Motion Ninja
Motion Ninja
 安卓仿ios圖標包
安卓仿ios圖標包
 音量控制面板app
音量控制面板app
 剪映國際版
剪映國際版




inoty彩虹版app是最近很多安卓用戶都在搜索的一個壁紙美化軟件,小編給大家提供最新的apk下載包,可以讓你的手機看起來和蘋果差不多的感覺,更加炫酷的彩虹顏色!
inoty的彩虹版本安卓包!

inoty彩虹版是一款安卓狀態欄修改軟件,這款軟件可以把你的安卓界面修改成ios樣式的界面。彩虹版有個特色就是可以將電池條變成彩虹的顏色,顏色會隨著電量的使用改變。
言歸正傳此教程只針對720P的機油們480P無法達到
小白可能學不會 會反編譯的機油們可以試試
此效果要時間居中 信號居左 程序居右 網標分離 電量百分比同時達到
特別是電量百分比 要兩種電量百分比同時配合才能達到效果 一種是改smail文件 然后把高清電量圖片改為100 * 100大小
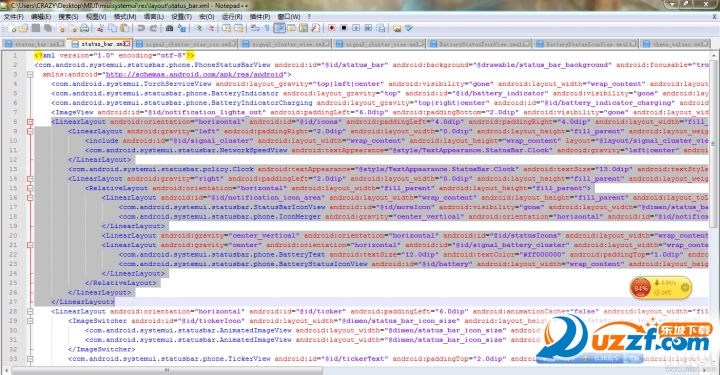
開始:首先反編譯MiuiSystemUI.apk找到RES /layout/ status_bar.xml
編輯
從第八行開始替換以下代碼替換到
<font><font><LinearLayout android:orientation="horizontal" android:id="@id/ticker" android:paddingLeft="6.0dip" android:animationCache="false" android:layout_width="fill_parent" android:layout_height="fill_parent"></font></font>
復制代碼
這行代碼的上面
現在給出替換代碼:
[hide]<LinearLayout android:orientation="horizontal" android:id="@id/icons" android:paddingLeft="4.0dip" android:paddingRight="4.0dip" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:gravity="left" android:paddingRight="2.0dip" android:layout_width="0.0dip" android:layout_height="fill_parent" android:layout_weight="1.0">
<include android:id="@id/signal_cluster" android:layout_width="wrap_content" android:layout_height="wrap_content" layout="@layout/signal_cluster_view" />
<com.android.systemui.statusbar.NetworkSpeedView android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:gravity="left|center" android:id="@id/network_speed_view" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_marginRight="4.0dip" android:singleLine="true" />
</LinearLayout>
<com.android.systemui.statusbar.policy.Clock android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:textSize="13.0dip" android:textStyle="bold" android:gravity="center" android:id="@id/clock" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" />
<LinearLayout android:gravity="right" android:paddingLeft="2.0dip" android:layout_width="0.0dip" android:layout_height="fill_parent" android:layout_weight="1.0">
<RelativeLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:id="@id/notification_icon_area" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_toLeftOf="@id/statusIcons">
<com.android.systemui.statusbar.StatusBarIconView android:id="@id/moreIcon" android:visibility="gone" android:layout_width="@dimen/status_bar_icon_size" android:layout_height="fill_parent" android:src="@drawable/stat_notify_more" />
<com.android.systemui.statusbar.phone.IconMerger android:gravity="center_vertical" android:orientation="horizontal" android:id="@id/notificationIcons" android:layout_width="wrap_content" android:layout_height="fill_parent" />
</LinearLayout>
<LinearLayout android:gravity="center_vertical" android:orientation="horizontal" android:id="@id/statusIcons" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_toLeftOf="@id/signal_battery_cluster" />
<LinearLayout android:gravity="center" android:orientation="horizontal" android:id="@id/signal_battery_cluster" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_alignParentRight="true">
<com.android.systemui.statusbar.phone.BatteryText android:textSize="12.0dip" android:textColor="#ff000000" android:paddingTop="1.0dip" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<com.android.systemui.statusbar.phone.BatteryStatusIconView android:id="@id/battery" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="center" />
</LinearLayout>
</RelativeLayout>
</LinearLayout>
</LinearLayout>[/hide]
復制代碼
對其 保存對其效果:

還有一步
搜索MiuiSystemUI\smali\com\android\systemui\statusbar\phone\BatteryStatusIconView.smali
編輯 搜索const/16 v5, 0x32
將32改為64 保存
修改狀態欄
遠點信號格
電量百分比
時鐘制式
顯示運營商
運營商標識
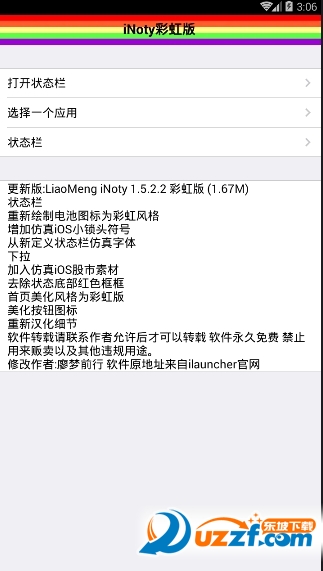
更新版:LiaoMengiNoty1.5.2.2彩虹版(1.67M)
狀態欄
重新繪制電池圖標為彩虹風格
增加仿真iOS小鎖頭符號
從新定義狀態欄仿真字體
下拉
加入仿真iOS股市素材
去除狀態底部紅色框框
首頁美化風格為彩虹版
美化按鈕圖標
重新漢化細節
可能會有人問為什么我的iNoty會透明(不是所有軟件都透明,部分軟件會自動變色,比如微信,QQ國際版等)?
這也用不著奇怪,因為iNoty是與其官網的iLauncher配套使用的,所以能在iLauncher透明,并且下拉會模糊。
細心的朋友一定注意到我的狀態欄右上角有鎖頭鬧鐘和VPN的圖標,因為該iNoty是在官網的基礎之前經過修改的,只需要打開藍牙就會顯示所有圖標。
言歸正傳此教程只針對720P的機油們480P無法達到
小白可能學不會會反編譯的機油們可以試試
此效果要時間居中信號居左程序居右網標分離電量百分比同時達到
特別是電量百分比要兩種電量百分比同時配合才能達到效果一種是改smail文件然后把高清電量圖片改為100*100大小
 下載
Iphone通知欄(iNoty)
581KB /
下載
Iphone通知欄(iNoty)
581KB /
小編簡評:iNoty是一款
 下載
Windows優化大師
7.3M /
下載
Windows優化大師
7.3M /
小編簡評:從系統信息
 下載
時可通(windows時鐘升級)
479KB /
下載
時可通(windows時鐘升級)
479KB /
小編簡評:windows時鐘
 下載
安卓仿蘋果狀態欄軟件(inoty)
3.4M /
下載
安卓仿蘋果狀態欄軟件(inoty)
3.4M /
小編簡評:很多使用安
 下載
Windows優化大師(wopti)綠色版
6.5M /
下載
Windows優化大師(wopti)綠色版
6.5M /
小編簡評:文件下載后
 下載
藍牙搜索軟件(BluetoothView)
46KB /
下載
藍牙搜索軟件(BluetoothView)
46KB /
小編簡評:bluetoothv
 下載
軟件封裝工具(Inno Setup)
1.7M /
下載
軟件封裝工具(Inno Setup)
1.7M /
小編簡評:Inno Setup
 下載
Windows XP VLK 序列號替換器
4KB /
下載
Windows XP VLK 序列號替換器
4KB /
小編簡評:右鍵點擊“
 下載
WinSock Expert(網絡協議分析工具)
483KB /
下載
WinSock Expert(網絡協議分析工具)
483KB /
小編簡評:壓縮包內:
 電池電量美化軟件
電池電量美化軟件
電池電量美化軟件讓你的手機顯示更加的酷炫漂亮。一本手機默認的電池欄目都是比較單調的,想要獨一無二的顯示嗎?東坡小編就帶來了一些狀態欄美化軟件,可以電池電量的顯示方式,有七彩的,彩虹的,還有不同的樣式顯
 下載
自定義電量圖標(Custom Battery Meter Pro)
1.6M /
下載
自定義電量圖標(Custom Battery Meter Pro)
1.6M /
小編簡評:這是我們小
 下載
inoty彩虹版桌面軟件
1.7M /
下載
inoty彩虹版桌面軟件
1.7M /
小編簡評:inoty彩虹版
 下載
櫻花電池個性愛瘋鎖屏
2.1M /
下載
櫻花電池個性愛瘋鎖屏
2.1M /
小編簡評:今天給打擊
 圖圖寵物app
85.4M
3.0.1 安卓版
圖圖寵物app
85.4M
3.0.1 安卓版
 高考倒計時軟件
66.5M
4.2.8官方最新版
高考倒計時軟件
66.5M
4.2.8官方最新版
 人工桌面yoyo鹿鳴(N0va Desktop)
319.4M
2.2.1.40 互動版
人工桌面yoyo鹿鳴(N0va Desktop)
319.4M
2.2.1.40 互動版
 火螢視頻壁紙手機版
47.1M
10.2.3 官方安卓版
火螢視頻壁紙手機版
47.1M
10.2.3 官方安卓版
 獸耳助手/獸耳桌面正式版
50.4M
3.3.5 官網最新版
獸耳助手/獸耳桌面正式版
50.4M
3.3.5 官網最新版
 小妖精美化app
44.4M
5.4.5.001 經典版
小妖精美化app
44.4M
5.4.5.001 經典版
 王者榮耀壁紙文件(壁紙引擎)
92.1M
2.3.0 最新版
王者榮耀壁紙文件(壁紙引擎)
92.1M
2.3.0 最新版
 麻匪壁紙王者榮耀系列高清動態版
73.8M
聚合版
麻匪壁紙王者榮耀系列高清動態版
73.8M
聚合版
 壁紙引擎庫軟件(Wallpaper Engine)手機版
92.1M
2.3.0 最新版
壁紙引擎庫軟件(Wallpaper Engine)手機版
92.1M
2.3.0 最新版
 wallpaper原神壁紙資源(壁紙引擎)
91.1M
2.2.15 最新版
wallpaper原神壁紙資源(壁紙引擎)
91.1M
2.2.15 最新版
 wallpaper麻匪壁紙引擎
92.1M
2.3.0 最新版
wallpaper麻匪壁紙引擎
92.1M
2.3.0 最新版
 麻匪壁紙王者榮耀資源包
92.1M
2.3.0 最新版
麻匪壁紙王者榮耀資源包
92.1M
2.3.0 最新版
網友評論