微信web開發(fā)者工具Mac版是一款為蘋果用戶開發(fā)的小程序開發(fā)工具,用戶可以在這里進行更方便、更安全地開發(fā)和調試基于微信的網(wǎng)頁,讓你快速制作一個自己的小程序。

軟件功能
1、使用自己的微信號來調試微信網(wǎng)頁授權
2、調試、檢驗頁面的 JS-SDK 相關功能與權限,模擬大部分 SDK 的輸入和輸出
3、使用基于 weinre 的移動調試功能
4、利用集成的 Chrome DevTools 協(xié)助開發(fā)
使用教程
啟動頁
登錄頁
在登錄頁,可以使用微信掃碼登陸開發(fā)者工具,開發(fā)者工具將使用這個微信帳號的信息進行小程序的開發(fā)和調試。

模式選擇
開發(fā)者工具提供兩種開發(fā)模式的選擇。
公眾號網(wǎng)頁調試。選擇公眾號網(wǎng)頁調試,將直接進入公眾號網(wǎng)頁項目調試界面,在地址欄輸入 URL,即可調試該網(wǎng)頁的微信授權以及微信 JS-SDK 功能。
小程序調試。選擇小程序調試,將進入小程序本地項目管理頁,可以新建、刪除本地的項目,或者選擇進入已存在的本地項目。

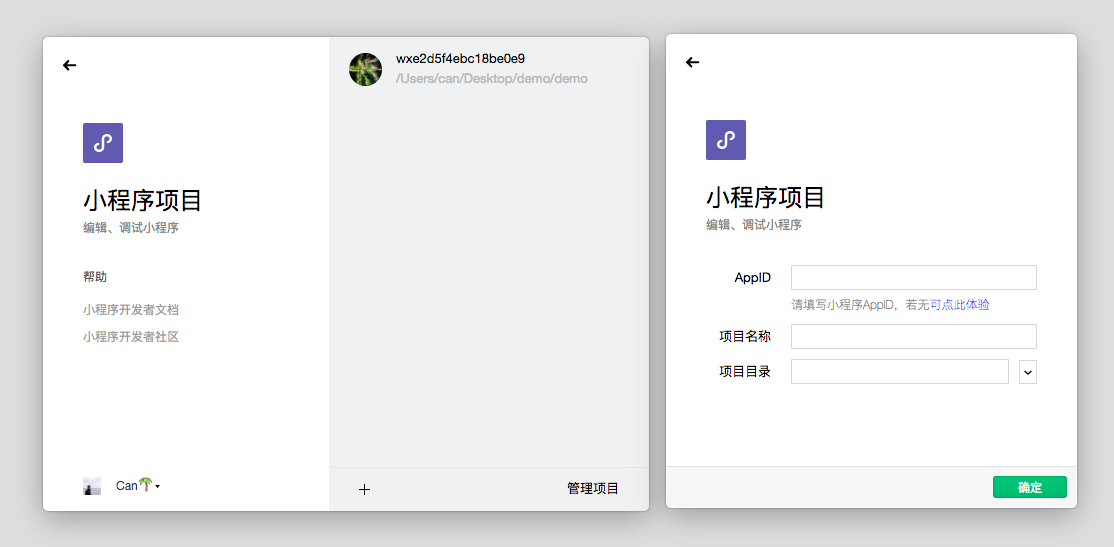
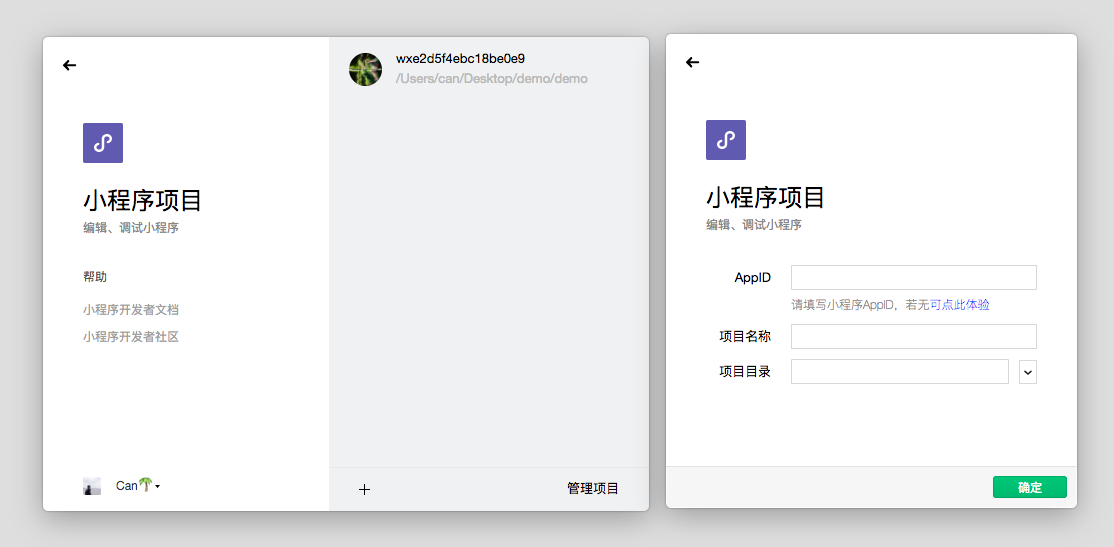
新建項目
當符合以下條件時,可以在本地創(chuàng)建一個小程序項目
需要一個小程序的 AppID;如沒有 AppID,可以選擇申請使用測試號。
登錄的微信號需要是該 AppID 的開發(fā)者;
需要選擇一個空目錄,或者選擇的非空目錄下存在 app.json 或者 project.config.json。當選擇空目錄時,可以選擇是否在該目錄下生成一個簡單的項目。

多開項目
工具支持同時打開多個項目,每次打開項目時會從新窗口打開,入口有以下幾種:
從項目選擇頁打開項目,處于項目窗口時可以從菜單欄的項目 -> 查看所有項目打開項目選擇頁
從菜單欄的最近打開項目列表中打開的項目會從新窗口打開
新建項目
命令行或 HTTP 調用工具打開項目
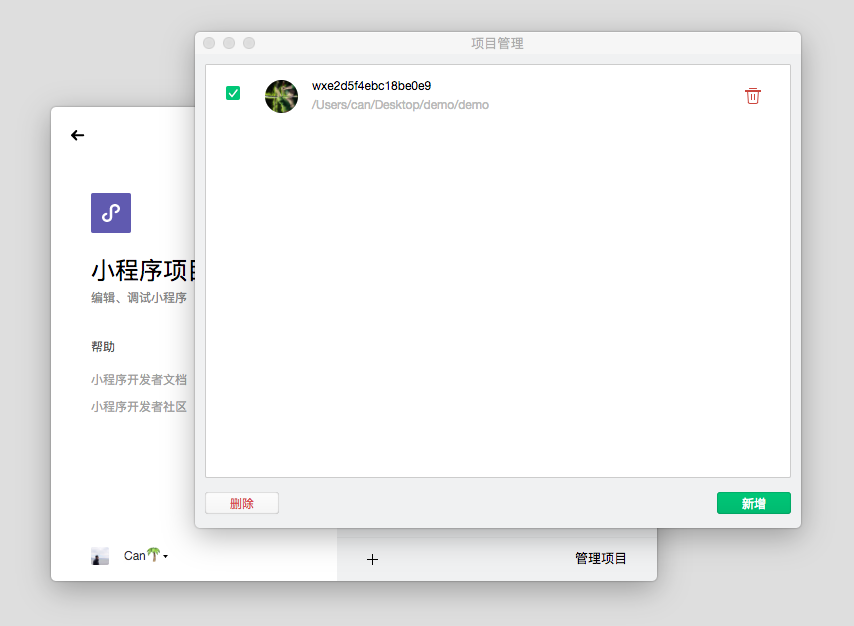
管理項目
對本地項目進行刪除和批量刪除

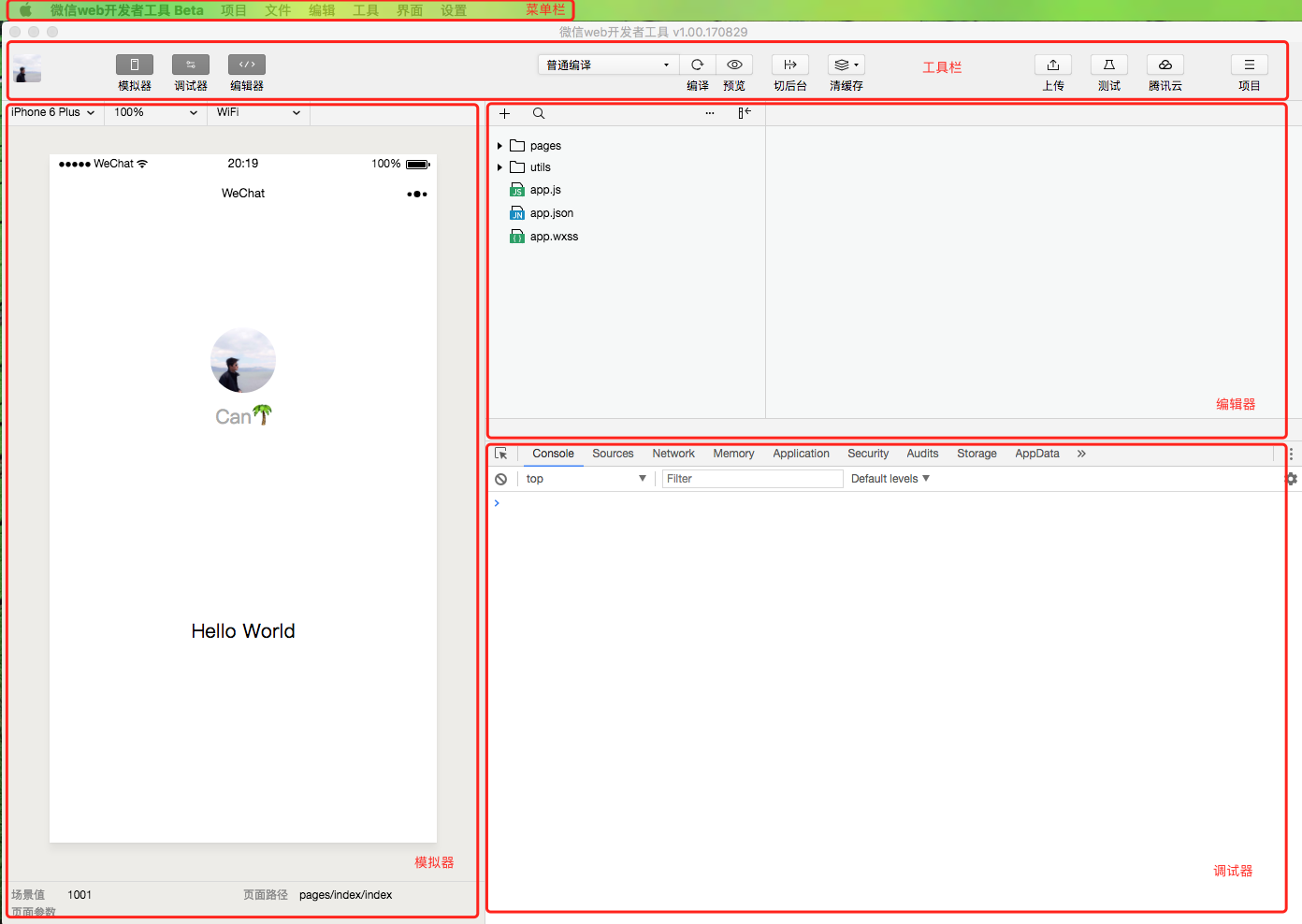
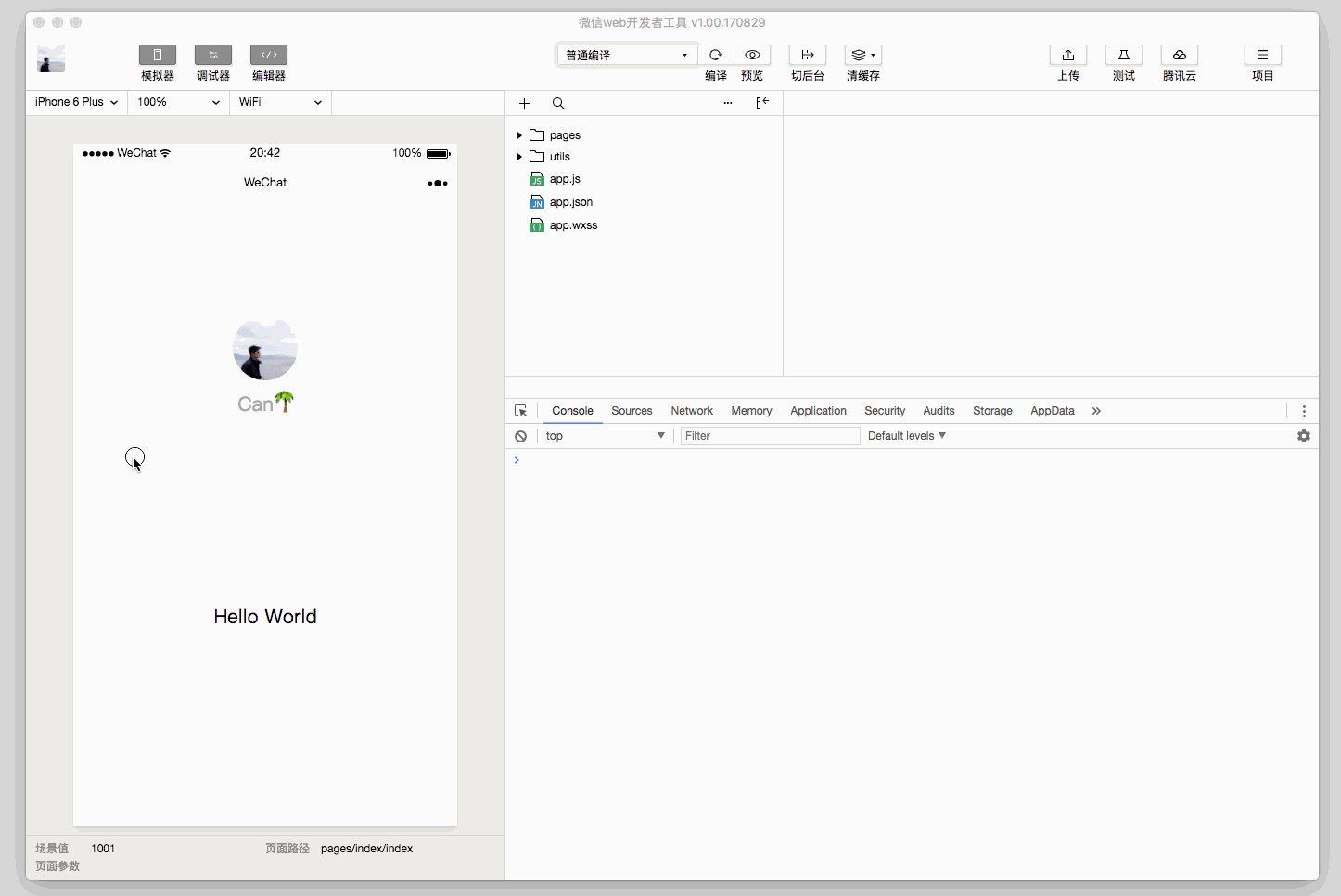
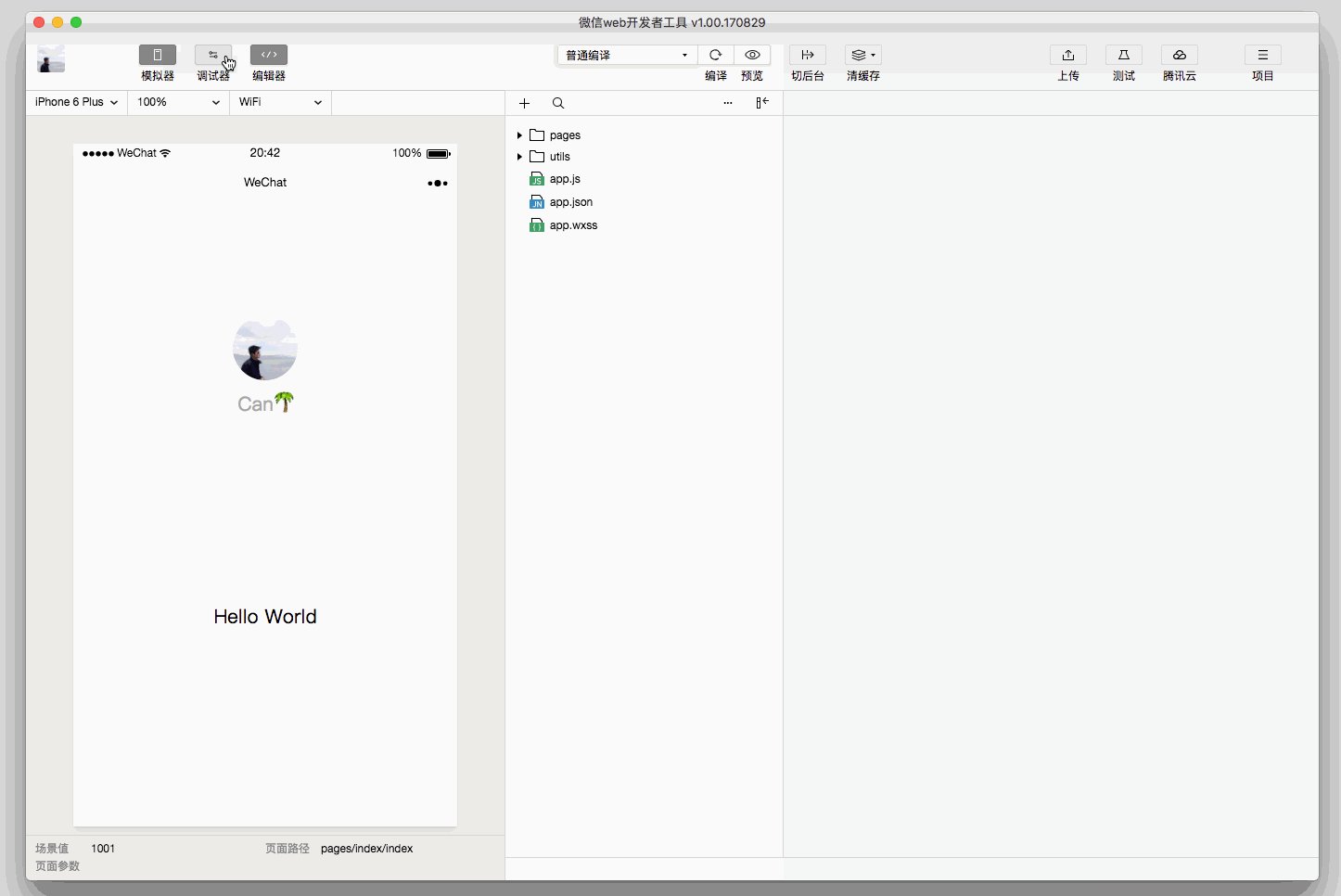
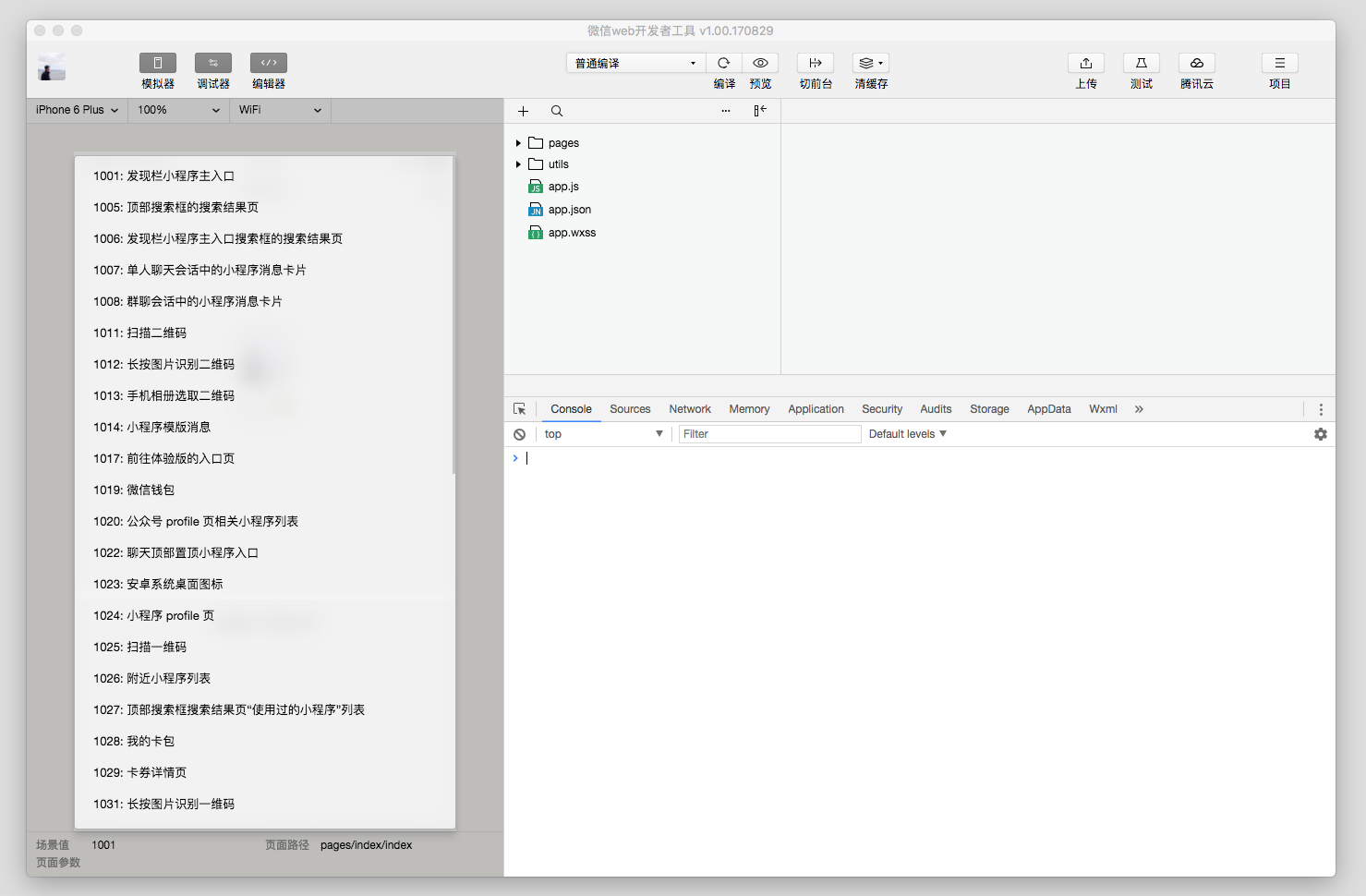
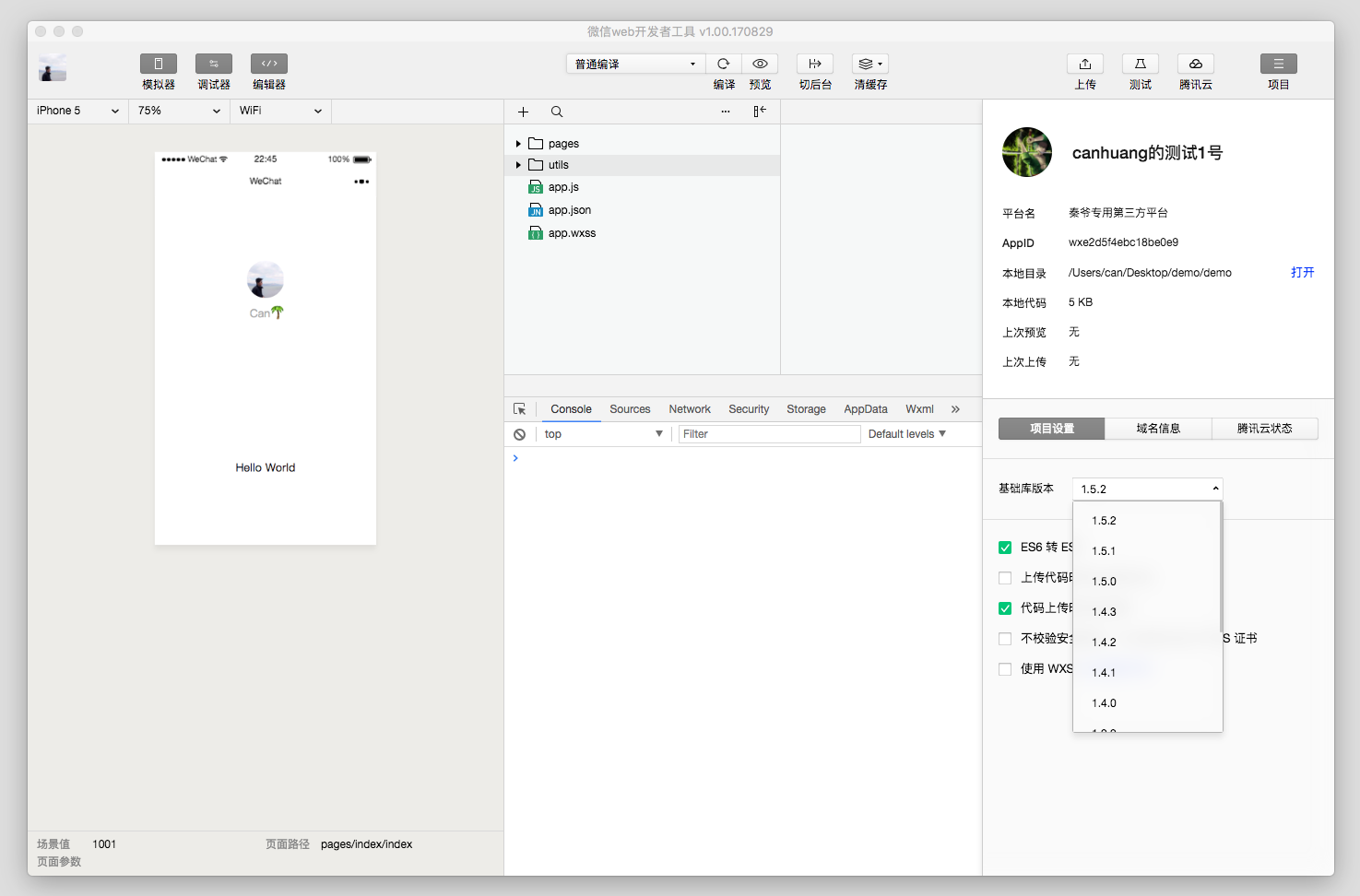
主界面
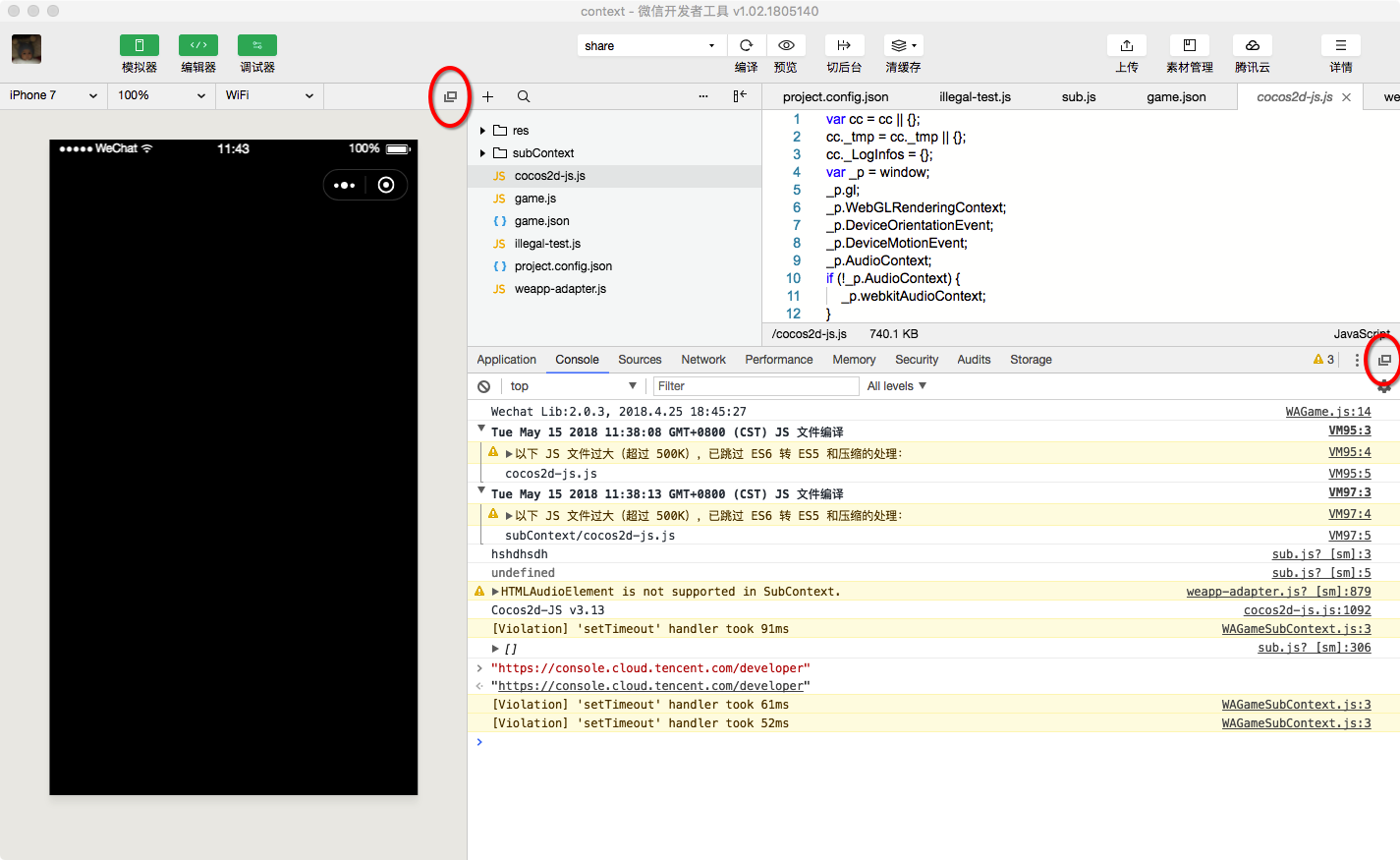
開發(fā)者工具主界面,從上到下,從左到右,分別為:菜單欄、工具欄、模擬器、編輯器、調試器 五大部分。

菜單欄
微信web開發(fā)者工具
切換賬號:快速切換登錄用戶
關于:關于開發(fā)者工具
檢查更新:檢查版本更新
開發(fā)者論壇:前往開發(fā)者論壇
開發(fā)者文檔:前往開發(fā)者文檔
調試:調試開發(fā)者工具、調試編輯器;如果遇到疑似開發(fā)者工具或者編輯器的 bug,可以打開調試工具查看是否有出錯日志,歡迎在論壇上反饋相關問題
更換開發(fā)模式:快速切換公眾號網(wǎng)頁調試和小程序調試
退出:退出開發(fā)者工具
項目
新建項目:快速新建項目
打開最近:可以查看最近打開的項目列表,并選擇是否進入對應項目
查看所有項目:新窗口打開啟動頁的項目列表頁
關閉當前項目:關閉當前項目,回到啟動頁的項目列表頁
文件
新建文件
保存
保存所有
關閉文件
編輯:可以查看編輯相關的操作和快捷鍵
工具
編譯:編譯當前小程序項目
刷新:與編譯的功能一致,由于歷史原因保留對應的快捷鍵 ctrl(⌘) + R
編譯配置:可以選擇普通編譯或自定義編譯條件
前后臺切換:模擬客戶端小程序進入后臺運行和返回前臺的操作
清除緩存:清除文件緩存、數(shù)據(jù)緩存、以及授權數(shù)據(jù)
界面:控制主界面窗口模塊的顯示與隱藏
設置:
外觀設置:控制編輯器的配色主題、字體、字號、行距
編輯設置:控制文件保存的行為,編輯器的表現(xiàn)
代理設置:選擇直連網(wǎng)絡、系統(tǒng)代理和手動設置代理
通知設置:設置是否接受某種類型的通知
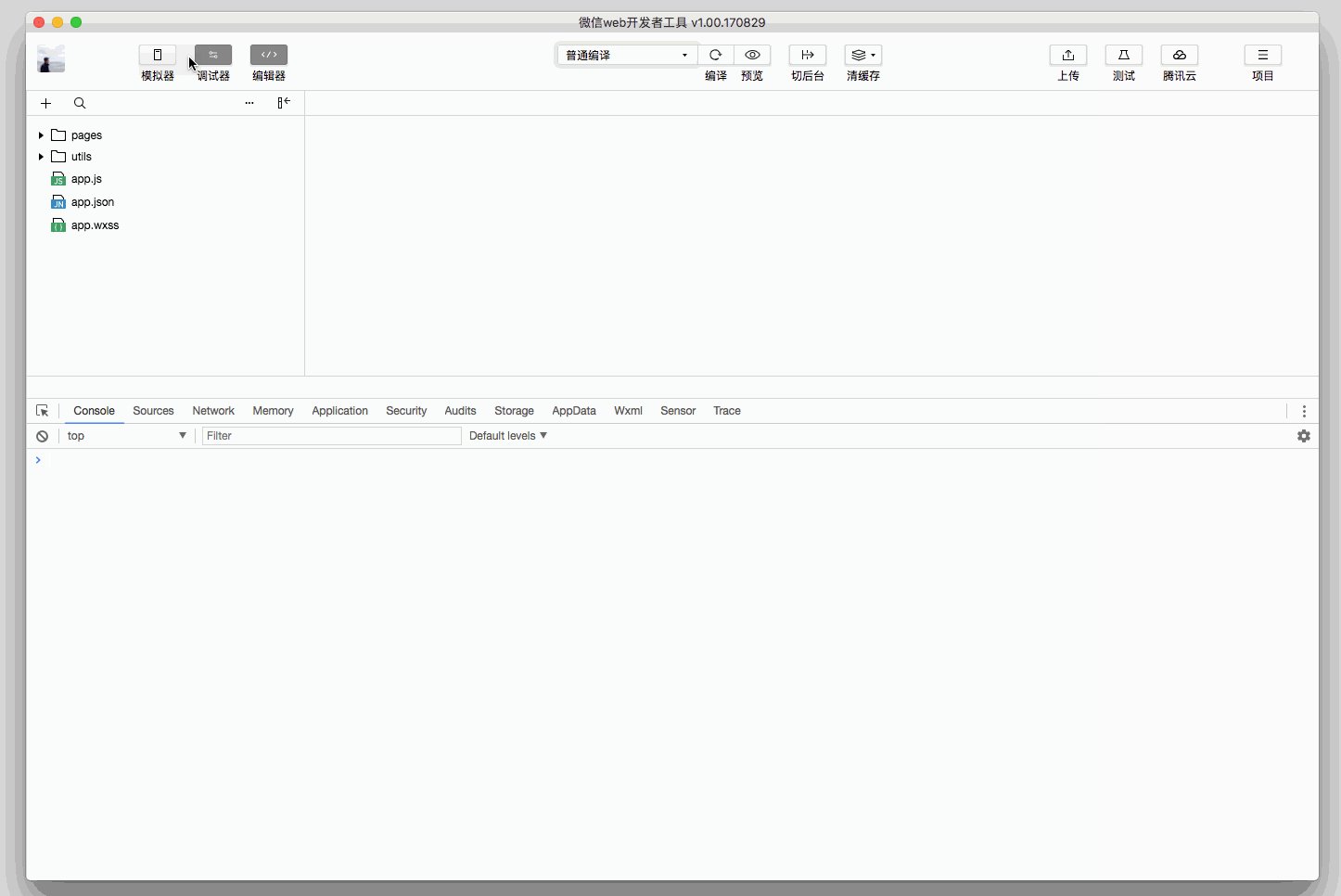
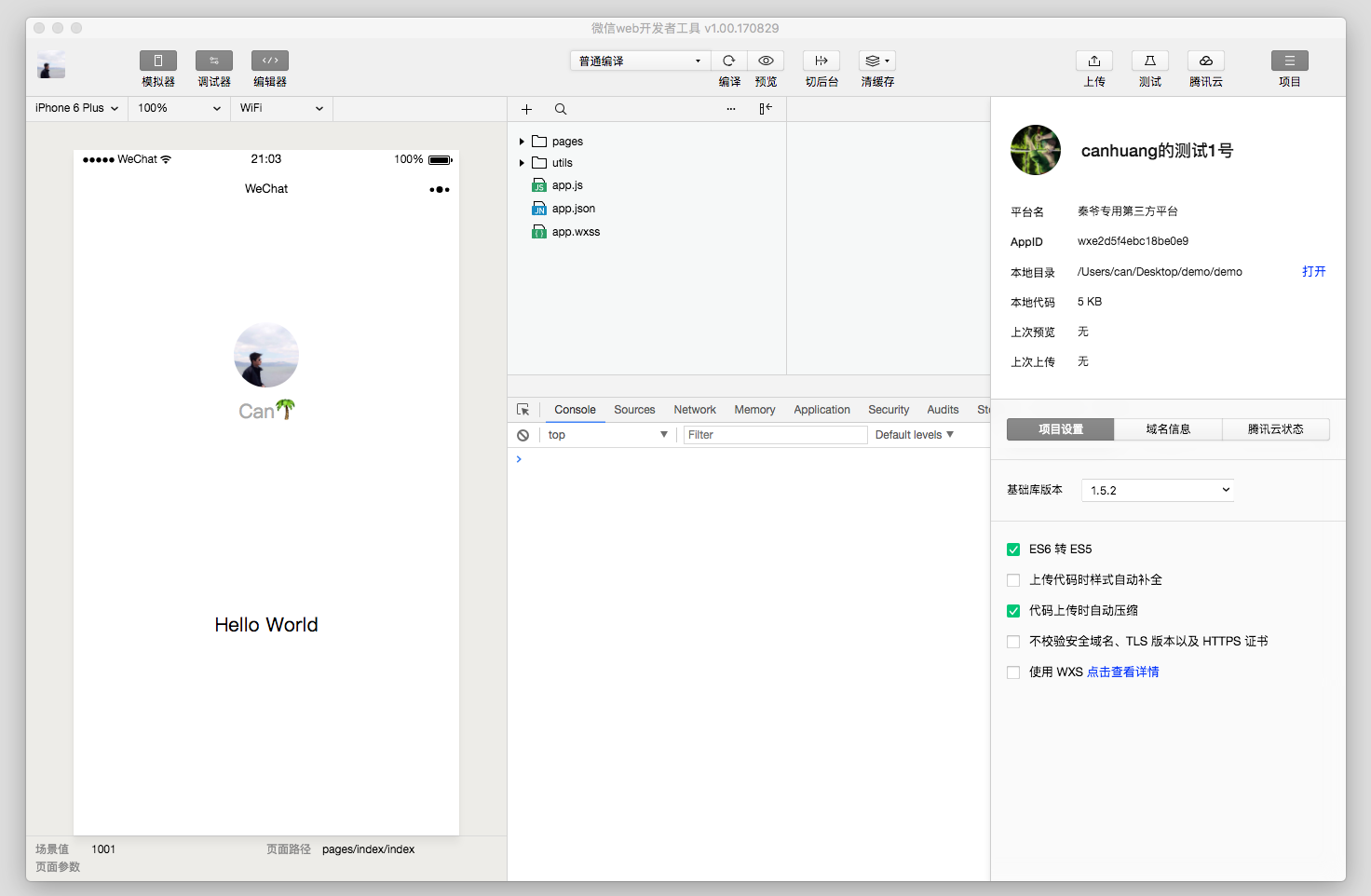
工具欄
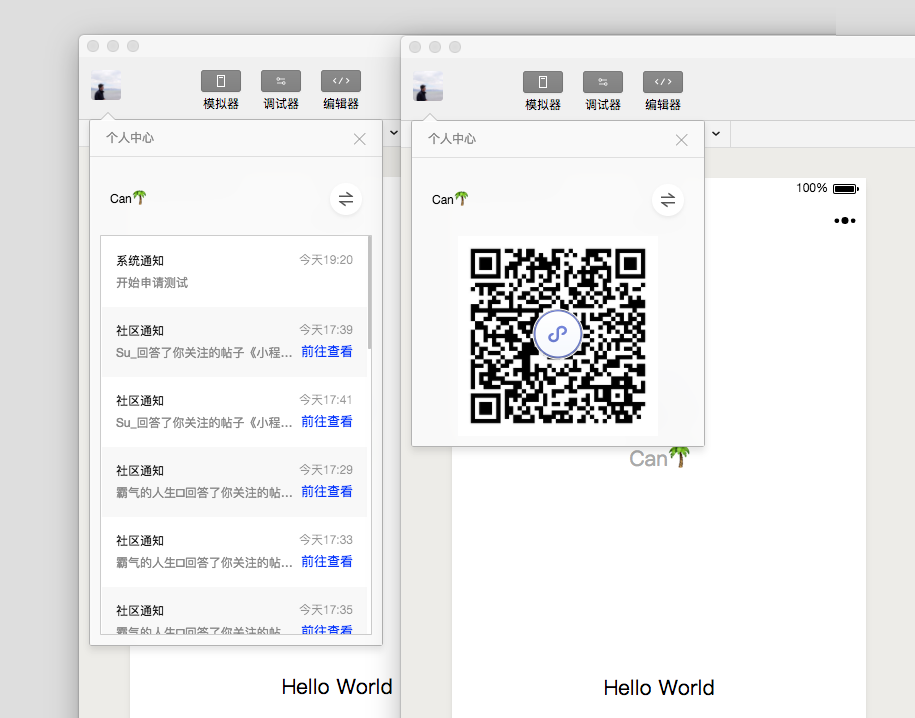
點擊用戶頭像可以打開個人中心,在這里可以便捷的切換用戶和查看開發(fā)者工具收到的消息。

用戶頭像右側是控制主界面模塊顯示/隱藏的按鈕。至少需要有一個模塊顯示。

工具欄中間,可以選擇普通編譯,也可以新建并選擇自定義條件進行編譯和預覽。
通過切后臺按鈕,可以模擬小程序進入后臺的情況

工具欄上提供了清緩存的快速入口。可以便捷的清除工具上的文件緩存、數(shù)據(jù)緩存、還有后臺的授權數(shù)據(jù),方便開發(fā)者調試。
工具欄右側是開發(fā)輔助功能的區(qū)域,在這里可以上傳代碼、申請測試、上傳騰訊云、查看項目信息

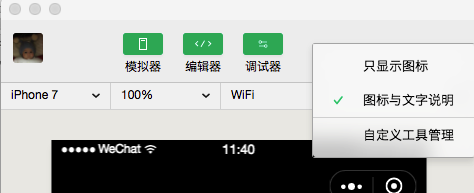
工具欄管理
在工具欄上點擊鼠標右鍵,可以打開工具欄管理

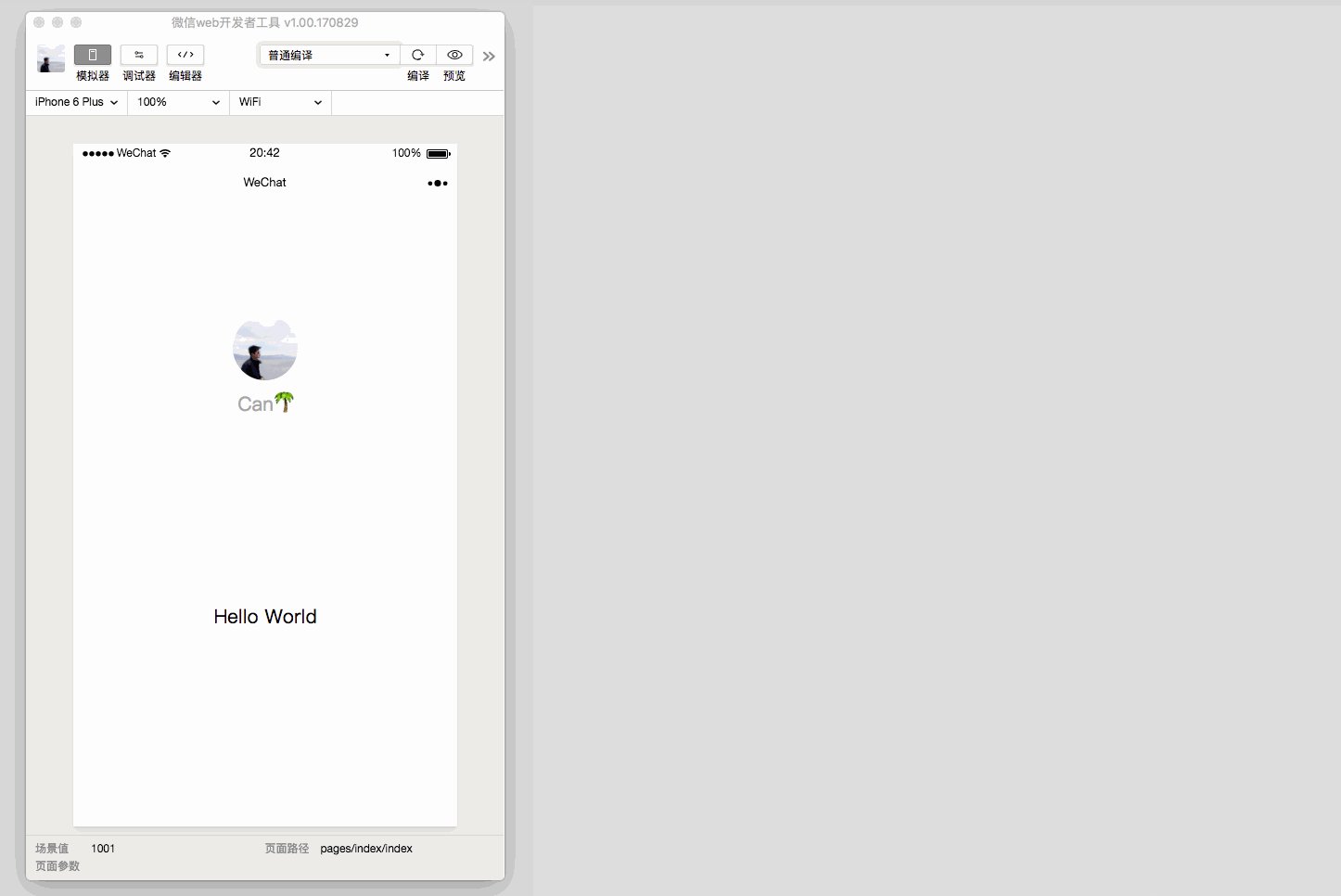
模擬器
模擬器可以模擬小程序在微信客戶端的表現(xiàn)。小程序的代碼通過編譯后可以在模擬器上直接運行。
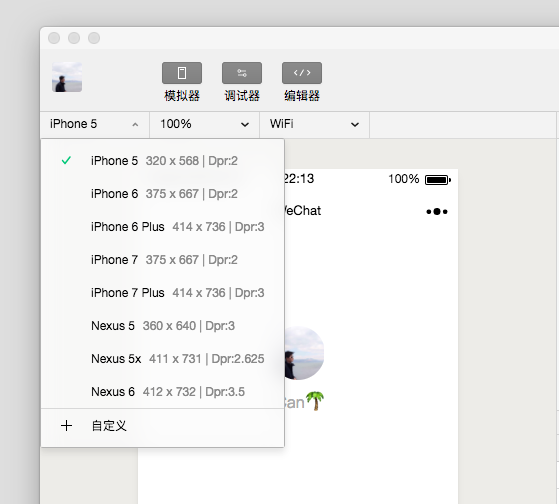
開發(fā)者可以選擇不同的設備,也可以添加自定義設備來調試小程序在不同尺寸機型上的適配問題。

在模擬器底部的狀態(tài)欄,可以直觀地看到當前運行小程序的場景值,頁面路徑及頁面參數(shù)
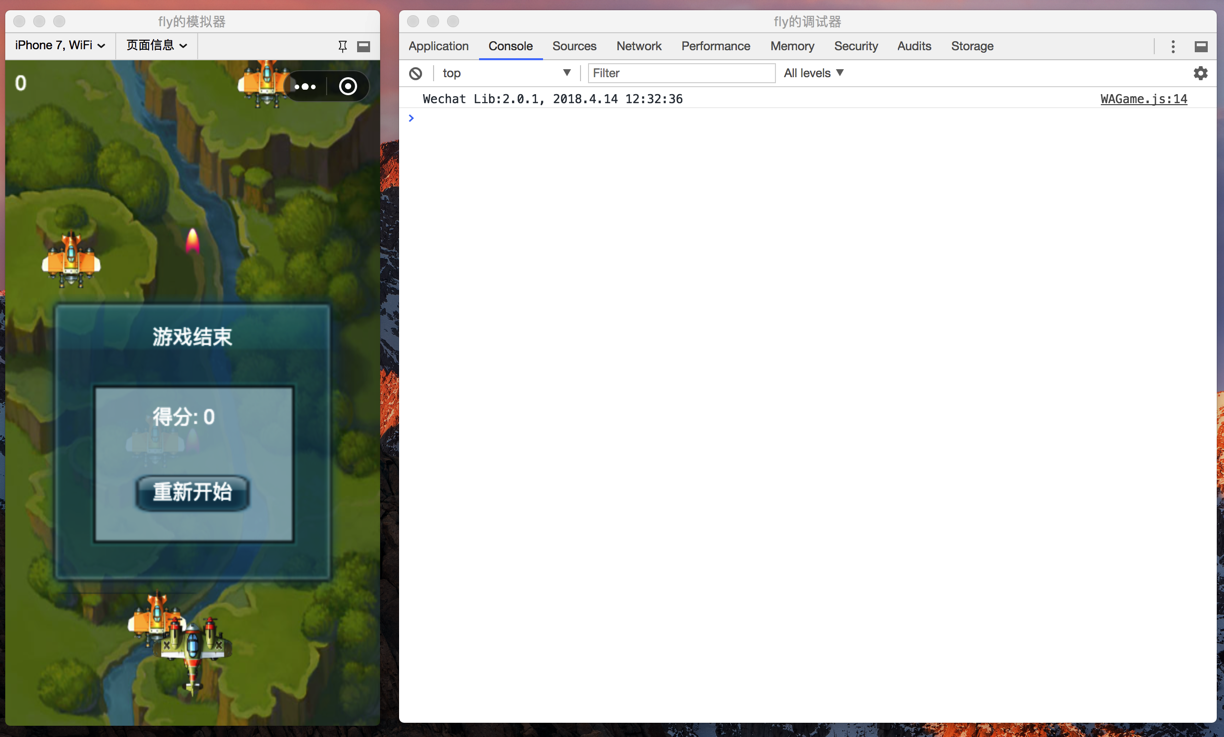
獨立窗口
點擊 模擬器/調試器 右上角的按鈕可以使用獨立窗口顯示 模擬器/調試器




















 下載
下載  下載
下載  下載
下載  下載
下載 
 下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  uAPP Creator(安卓軟件制作工具)1.0.1 官方版
uAPP Creator(安卓軟件制作工具)1.0.1 官方版
 Java SE Development Kit 8 (JDK)v8.0.341 官方版
Java SE Development Kit 8 (JDK)v8.0.341 官方版
 x64dbg(程序逆向反匯編修改神器)2022.07.27 簡體中文版
x64dbg(程序逆向反匯編修改神器)2022.07.27 簡體中文版
 JetBrains DataGrip 2022 中文破解版221.5591.46 免費版
JetBrains DataGrip 2022 中文破解版221.5591.46 免費版
 JetBrains CLion 2022 破解版221.5080.224 中文免費版
JetBrains CLion 2022 破解版221.5080.224 中文免費版
 IntelliJ IDEA 2022.1 中文免費版221.5080.210 破解版
IntelliJ IDEA 2022.1 中文免費版221.5080.210 破解版
 JetBrains PhpStorm 2022.1中文破解版221.5080.224 免費版
JetBrains PhpStorm 2022.1中文破解版221.5080.224 免費版
 JetBrains Rider 2022.1.1 破解版221.5591.20 免費版
JetBrains Rider 2022.1.1 破解版221.5591.20 免費版
 JetBrains RubyMine 2022.1 破解版221.5080.196 中文免費版
JetBrains RubyMine 2022.1 破解版221.5080.196 中文免費版
 WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免費版
WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免費版
 goland2022破解版(GoLand 2022.1中文版)221.5080.224 免費版
goland2022破解版(GoLand 2022.1中文版)221.5080.224 免費版
 pycharm2022破解版221.5080.212 中文免費版
pycharm2022破解版221.5080.212 中文免費版
 python3.10.4官方版最新版
python3.10.4官方版最新版
 matlab r2022a中文破解版9.12.0 免費版
matlab r2022a中文破解版9.12.0 免費版
 MATLAB R2019b破解版9.7.0.1190202 免費版
MATLAB R2019b破解版9.7.0.1190202 免費版
 matlab r2020b 破解版免費版
matlab r2020b 破解版免費版
 scala語言開發(fā)工具2.13.2 官方版
scala語言開發(fā)工具2.13.2 官方版
 julia開發(fā)環(huán)境1.7.0 免費版
julia開發(fā)環(huán)境1.7.0 免費版
 rust開發(fā)環(huán)境1.56.1 官方版
rust開發(fā)環(huán)境1.56.1 官方版
 aardio桌面軟件開發(fā)工具35.7.5 綠色最新版
aardio桌面軟件開發(fā)工具35.7.5 綠色最新版
 慧編程電腦版5.4.0 最新版
慧編程電腦版5.4.0 最新版
 編程貓定制課3.3.0 官方版
編程貓定制課3.3.0 官方版
 精易編程助手3.98 綠色免費版
精易編程助手3.98 綠色免費版
 python3.8.5穩(wěn)定版免費下載
python3.8.5穩(wěn)定版免費下載
 ulang(木蘭編程語言)0.2.2官方免費版
ulang(木蘭編程語言)0.2.2官方免費版
 小碼精靈編程電腦客戶端1.12.0官方最新版
小碼精靈編程電腦客戶端1.12.0官方最新版
 易語言5.9.0 免費版
易語言5.9.0 免費版
 KRobot編程工具0.8.5 官方64位版
KRobot編程工具0.8.5 官方64位版
 QQ小程序開發(fā)工具pc版0.1.28正式版
QQ小程序開發(fā)工具pc版0.1.28正式版


 eclipse oxygen版本(Eclipse IDE for Java De
eclipse oxygen版本(Eclipse IDE for Java De eclipse mars版本(Eclipse IDE for Java Deve
eclipse mars版本(Eclipse IDE for Java Deve JetBrains WebStorm 2020免費版2020.3.3 x64 附
JetBrains WebStorm 2020免費版2020.3.3 x64 附 jDTS jdbc driver下載1.3.1dist 官方最新版
jDTS jdbc driver下載1.3.1dist 官方最新版 JetBrains PhpStorm 2020中文版2020.3.3 x64 附
JetBrains PhpStorm 2020中文版2020.3.3 x64 附 易語言6.5完美破解版綠色免費版
易語言6.5完美破解版綠色免費版 JetBrains PhpStorm 2021官方版2021.2.2 免費版+破
JetBrains PhpStorm 2021官方版2021.2.2 免費版+破 Embarcadero RAD Studio 10.3.3綠色版(delphi1
Embarcadero RAD Studio 10.3.3綠色版(delphi1 Microsoft Visual Studio Express 2012 for
Microsoft Visual Studio Express 2012 for